iFrame Panels: Add Any App to Home Assistant
In this guide, I'm going to show you how to add some of your internal-facing servers as sidebar items in Home Assistant. This will allow you to manage and use these websites the exact same way as if you were to go to the IP and port directly.
For example, you could add Sonarr, Radarr, Portainer, your Bookstack wiki and much more - all from a Home Assistant sidebar!
Note 1: Not all websites can be loaded into Home Assistant via iFrames.
Note 2: If the site/service has requires a username & password, then the page may fail to load or require you to sign in first.
Note 3: IFrames don't load from the Home Assistant Companion App (at least for me). A signout/sign back in may be required, but I haven't tested this yet. Workaround: Accessing Home Assistant via URL from mobile will load iframe panels successfully.
I've included a full list of self-hosted applications that either work/don't work at the end of this article.
Obviously your homelab setup is going to have a lot of different sites and services than what I have, so a lot of this is going to be trial and error for you. I'm making this post just to show you all the ones I have confirmed as working or not working to save you a little bit of time.
Let's get started!
Add IFrame Panel to Home Assistant
To add your first IFrame, simply copy and paste this code into your configuration.yaml. Give each service a unique panel name, change out the IP and port, choose an icon from https://mdi.bessarabov.com/, and then save and restart Home Assistant.
If adding multiple sites as iframes: Add them into the same panel_iframe block of code (see example code block below. Here is the Home Assistant docs regarding iFrames.
Do not use 'lovelace' as a panel or it will overwrite Lovelace causing it to never load.
File Editor > Configuration.yaml.
panel_iframe: panel_name_1: title: Service 1 icon: mdi:docker url: http://192.168.68.141:9000/ panel_name_2: title: Service 2 icon: mdi:server url: http://192.168.68.137:8989/Add Sonarr as iFrame to Home Assistant
If Sonarr doesn't have a username and password setup, the site loads instantly from within the panel. You can disable authentication within Sonarr from Settings > General. If Sonarr is only accessible from within your internal network, then it's probably fine to change Sonarr authentication to None.
panel_iframe: sonarr: title: Sonarr icon: mdi:plex url: http://192.168.68.137:8989/Add Radarr as iFrame to Home Assistant
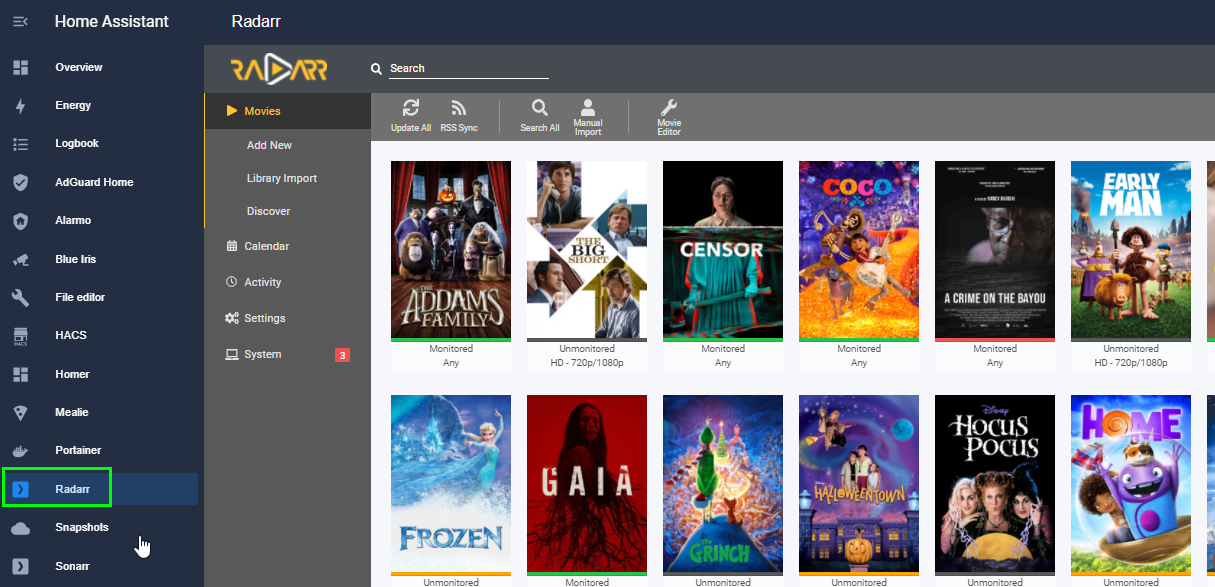
Same as Sonarr - authentication is optional and can be disabled from the Radarr settings > General tab.
panel_iframe: radarr: title: Radarr icon: mdi:plex url: http://192.168.68.137:7878/Add Portainer as iFrame to Home Assistant
Portainer requires a username and password, so plan on entering that in before being able to manage your Docker containers. But once you do, it'll load the standard Portainer web interface.
Note: This is completely different than the Portainer addon for Home Assistant (which allows you manage all of your Home Assistant addons(which ARE docker containers). This is for managing all of your other Docker containers.
panel_iframe: portainer: title: Portainer icon: mdi:docker url: http://192.168.68.141:9000/Add Homer Dashboard as iFrame to Home Assistant
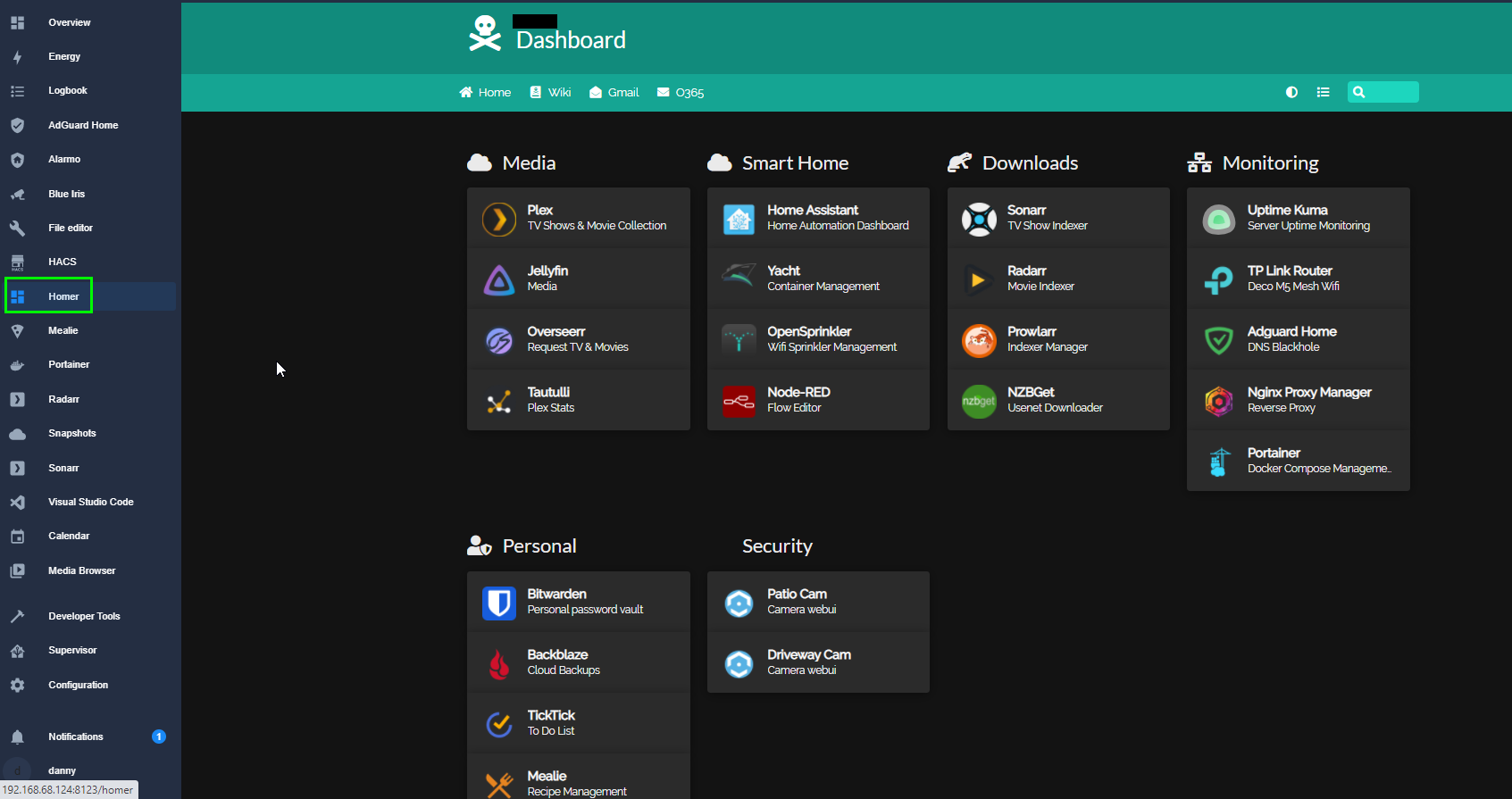
I honestly prefer accessing all of my sites and services from a Homer Dashboard (installed via Docker) instead of adding everything to a Home Assistant sidebar, but you can definitely still add it if you'd like. Homer also doesn't require any authentication.
panel_iframe: homer: title: Homer icon: mdi:view-dashboard url: http://192.168.68.141:8092/Add Mealie as iFrame to Home Assistant
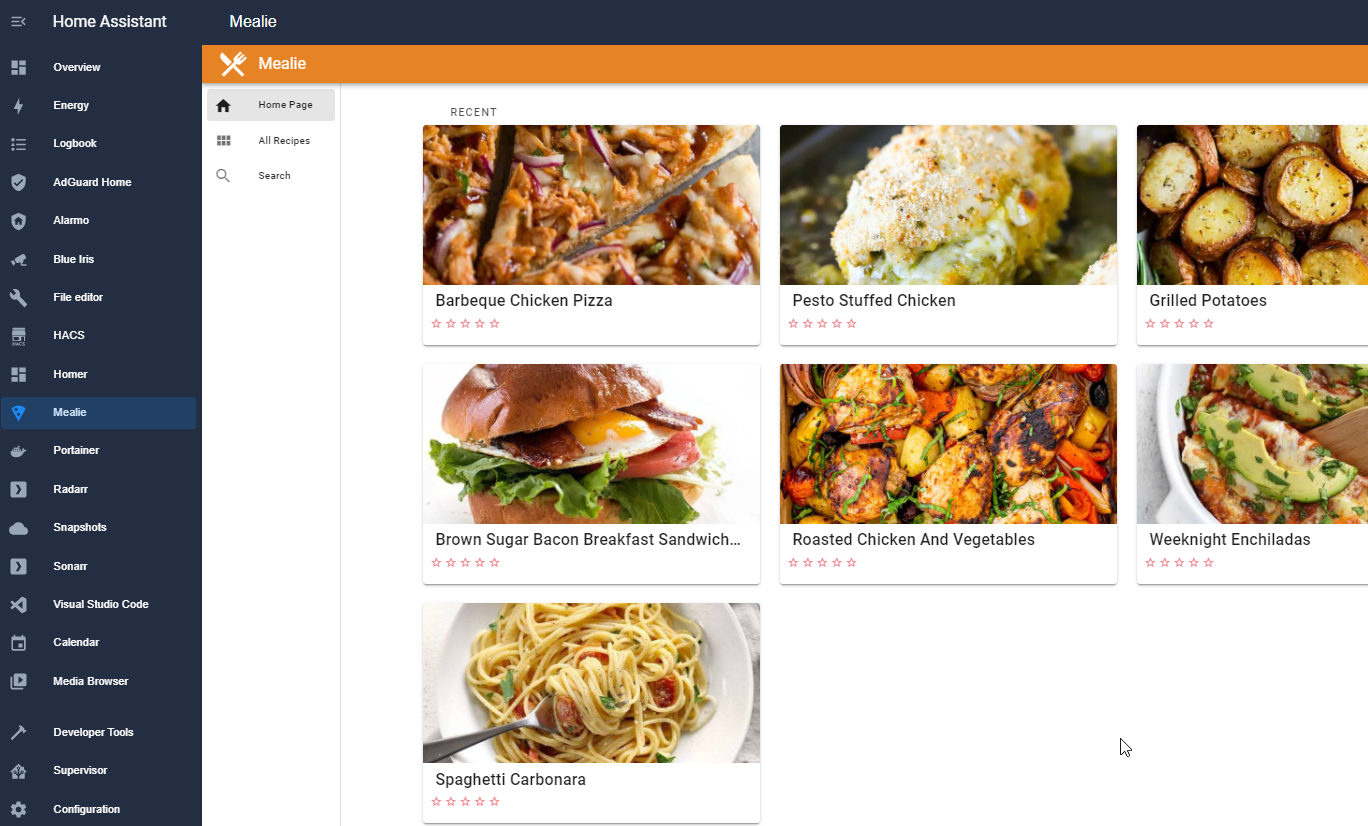
Mealie also requires a username and password, although you can still seach for your recipes without logging in.
panel_iframe: portainer: title: Portainer icon: mdi:docker url: http://192.168.68.141:9925/Other Sites that load as iFrame Panels
I think you get the point. It's pretty easy to add as many or as few iframe panels as you'd like. Since the config is basically the same for everything else, here's some other things I've tested and confirmed that they do or don't load.
I have how to setup and use docs for a lot of these, so I'll hyperlink them below if you'd like to set them up yourself.
Loads Successfully
- NZBGet (Usenet downloader for Sonarr/Radarr) - Prompts for username and password (if set), but loads after entering.
- OpenSprinkler (wifi sprinkler system)
- Prowlarr (indexer manager) - Prompts for username and password if set, but loads successfully.
- Uptime Kuma (server monitoring)
Doesn't Load
- Blue Iris webui
- NodeRed (Docker container, not the addon)
- Tautulli web interface - Brings up the login box, but never logs in. (Alternatively, you can follow my add Tautulli sensors to Home Assistant guide instead)
- Yacht (a Portainer alternative) - brings up login box, but when entering in credentials it says "unauthorized".
- Bookstack (self-hosted wiki)
Final Thoughts
All in all, it's pretty cool that you can add just about anything as iframe panels to HA. You can almost use it as a dashboard replacement.
Although I've tested all of my self-hosted applications, I don't keep most of them accessible from Home Assistant. I prefer using my Homer Dashboard to access everything from one place.
For remote access, I have the Wireguard VPN addon installed in Home Assistant, and have an Android shortcut on phone that opens the Homer gui. Nothing loads in an iFrame in Homer, so everything loads remotely exactly as if I'm sitting in front of my computer. It's pretty awesome.