
Add Internet Search Bar to Homer Dashboard
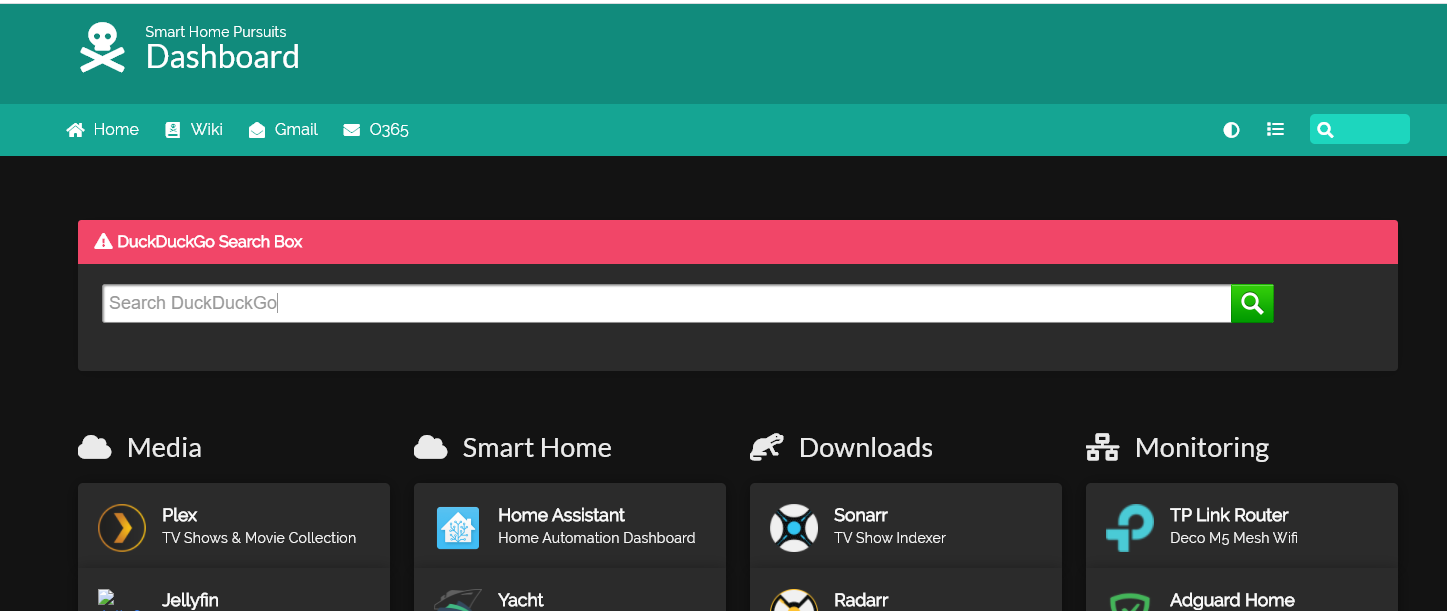
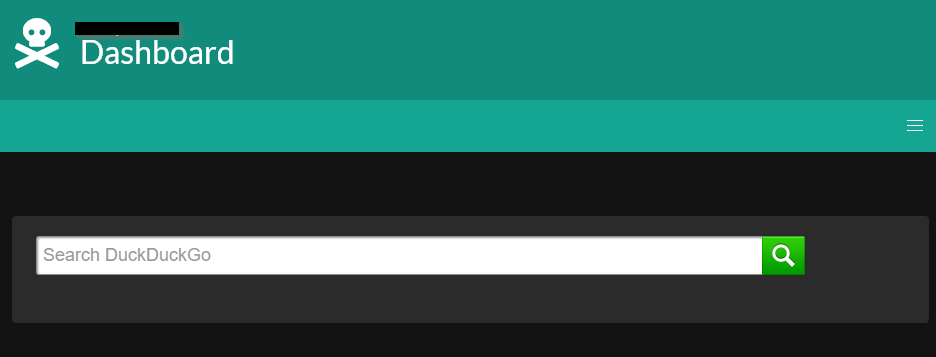
In this guide, I'm going to show you how to add an internet search bar into your Homer dashboard. This is especially useful if you access Homer from a shortcut on your phone. Rather than having to open a new tab, I can quickly hit the back button to return to my Homer dashboard.
Despite having been a daily Homer dashboard user over the past year, I am constantly finding new ways to make my Homer self-hosted dashboard better. For example, I recently discovered a way to configure an RSS feed into the Homer "Message" section that call pull in daily news, jokes, or just about anything from an API endpoint. I've also discovered that you can add live videos to your Homer background instead of a static image or color.
Adding an internet search box is only two lines of code long. I've tested this with DuckDuckGo, Whoogle, but I'm sure several other search engines can be added.
Getting Started
I'm going to assume if you are reading this post that you already have Homer dashboard setup and know how to edit the config.yaml. If not, feel free to check the previous link for full step-by-step instructions.
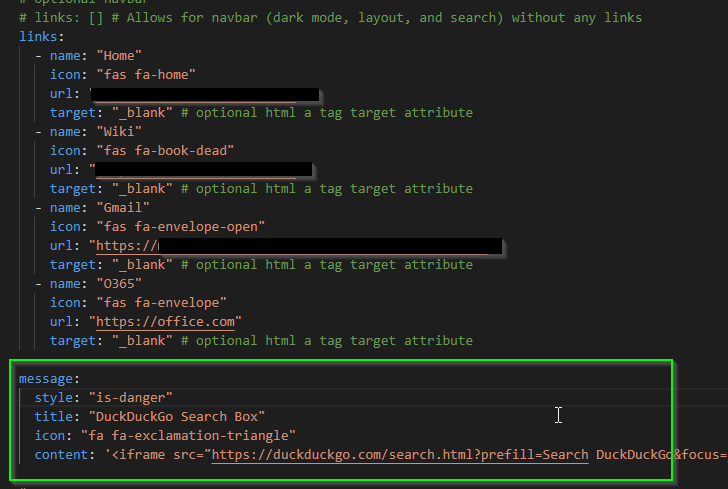
To add a search box, simply copy and paste these lines of code into the config.yml file. I am placing it under the "links" section in the config, like this:
DuckDuckGo Search Box
message: content: '<iframe src="https://duckduckgo.com/search.html?prefill=Search DuckDuckGo&focus=yes&kz=1&kac=1&kn=1&kp=-2&k1=-1" style="overflow:hidden;margin:0;padding:0;width:calc(100% - 100px);height:60px;" frameborder="0"></iframe>'Whoogle Search Box
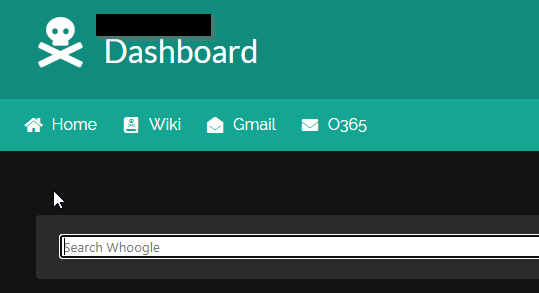
message: content: '<form action="https://whooglesearch.net/search" method="get"><input type="text" name="q" placeholder="Search Whoogle" style="width: 100%" spellcheck="false" autofocus="true" onkeydown="handleKeyPress(event)"/></form>'Optional Styling Options
The examples above can literally be copy/pasted in, no changes necessary. However, if you'd like to add a custom title, icon, or change the styling colors of the search box, here's a few things you can add to it.
You can use any of the four styles below to change the color. You can also view a list of all icons from fontawesome.
is-info(blue)is-success(green)is-warning(yellow)is-danger(red)
DuckDuckGo Search Box with icon, custom style, and title
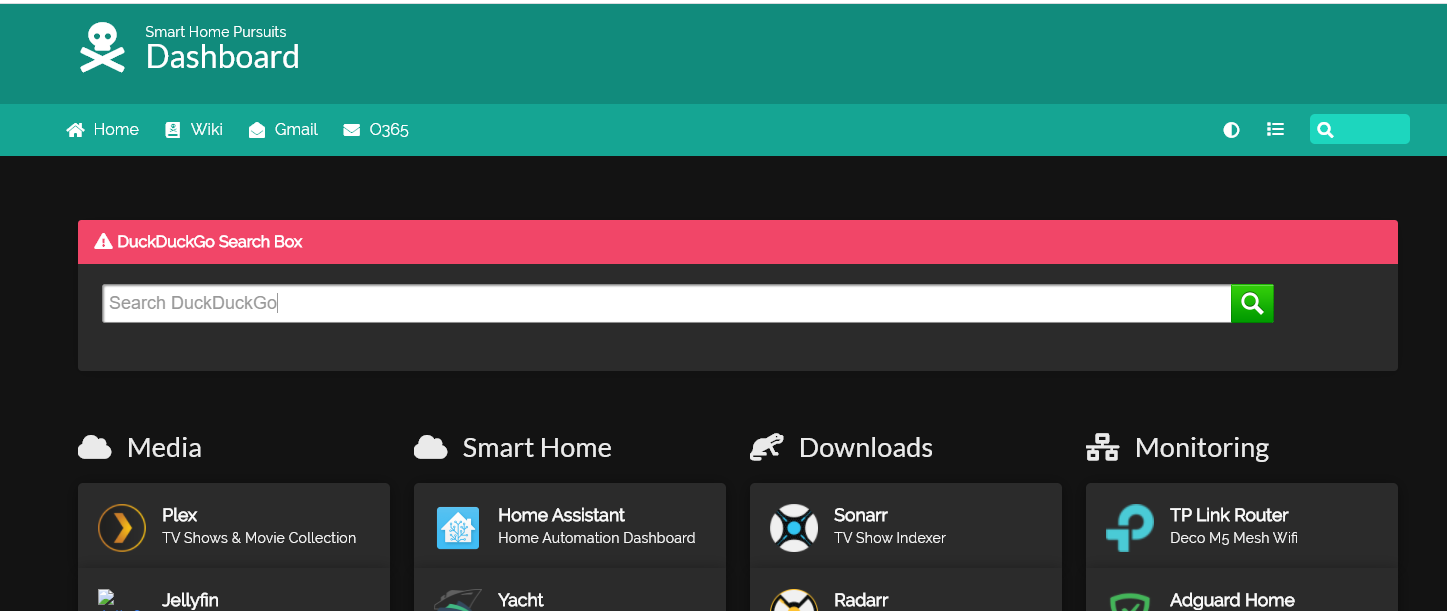
message: style: "is-danger" title: "DuckDuckGo Search Box" icon: "fa fa-exclamation-triangle" content: '<iframe src="https://duckduckgo.com/search.html?prefill=Search DuckDuckGo&focus=yes&kz=1&kac=1&kn=1&kp=-2&k1=-1" style="overflow:hidden;margin:0;padding:0;width:calc(100% - 100px);height:60px;" frameborder="0"></iframe>'And here's what the custom styling will look like:
Wrapping Up
Anyway, I hope this guide helps you out!