
Add TeamTracker to Home Assistant for Real-time Sports Scores
In this guide, I'll show you how to install a Home Assistant Community Store (HACS) project called TeamTracker. This guide consists of both an integration called TeamTracker and a corresponding TeamTracker Card that can be added to your dashboards.
What is TeamTracker exactly? This awesome integration lets you pull in and display real-time sports scores and info for professional & college sports teams. It supports all kinds of sports and leagues - Baseball (MLB), Basketball (NBA,WNBA,NCAAM,NCAAW)Football (NFL),NCAAF), soccer, golf, MMA, and much more.
I'm a Spartan fan, so for the examples and setup below I'm going to use this integration to display the real-time scores of Michigan State football and basketball.
Let's get started!
Step 1: Add Both Repositories from HACs
Assuming you already have HACS installed, you probably know how to add custom repositories already. But if not, here's how you do it
TeamTracker Integration
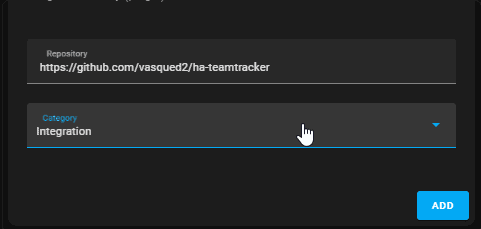
HACS > Integrations > click the 3 dots in the top right corner > Custom Repositories. Paste this URL: https://github.com/vasqued2/ha-teamtracker. Choose Integration for the category and then click Add.
Once added, search for TeamTracker in the search bar or find the green "new repository' popup in your HACS integrations.
Click it, then Download this Repository with HACS.
TeamTracker Card
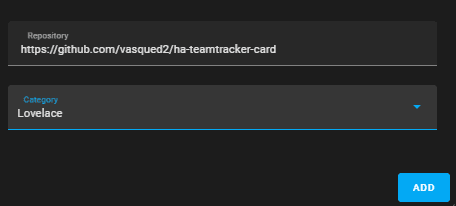
Add this TeamTracker card to Home Assistant the same way. Click the 3 dots in the top right corner > Custom Repositories > paste this URL: https://github.com/vasqued2/ha-teamtracker-card. Choose Lovelace for the category.
Once both are downloaded and installed, restart Home Assistant from Settings > System > Restart.
Step 2: Add TeamTracker integration
There are two ways to use this integration. You can either add sensors from the UI, or by adding sensors to your configuration.yaml file. The UI method is recommended.
UI Method
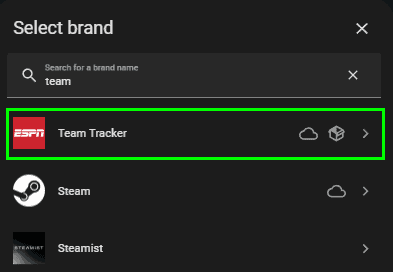
Settings > Integrations > Add Integration > search for TeamTracker
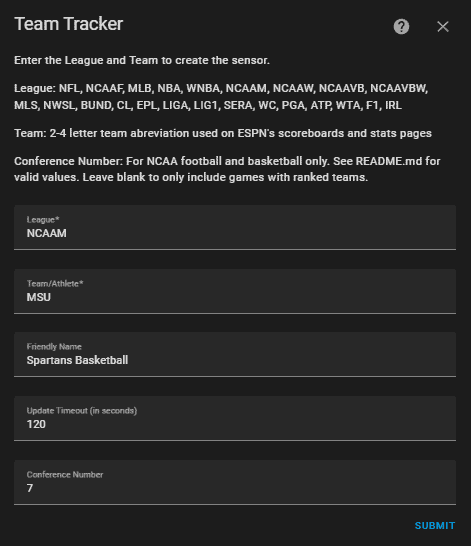
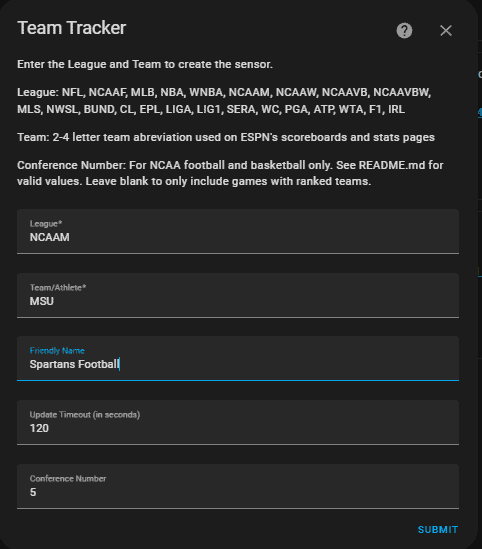
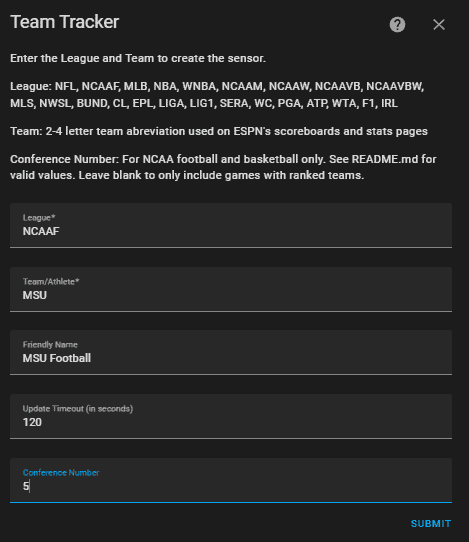
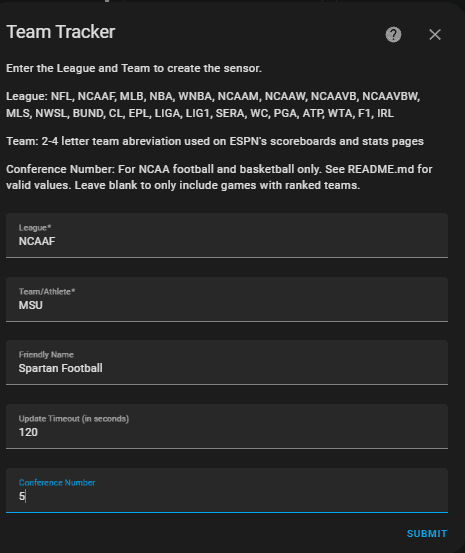
Then, enter your Teams info into the popup box.
- League: Choose from NFL, NCAAF, MLB, NBA, WNBA, NCAAM, NCAAW, NCAAVB, NCAAVBW, MLS, NWSL, BUND, CL, EPL, LIGA, LIG1, SERA, WC, PGA, ATP, WTA, F1, IRL
- Team/Athlete: Choose the 2-4 letter abbreviation for your team
- Friendly Name: Don't use a name like "Spartans" if you plan on adding multiple sports. "Spartans Basketball" would be better
- Update timeout: Leave default
- Conference Number: Only needed for NCAA football & basketball. Click here for the full list of conference ID's. (Tip: That github post is super long, so I recommend going to that link, pressing CTRL+F, and then typing " Conference ID Numbers" to quickly find that section.)
- For other sports, leave blank as you won't need a conference ID.
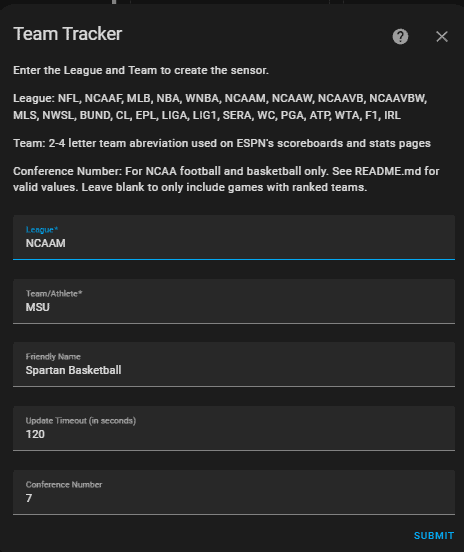
I'm using NCAAM for NCAA Mens basketball (conf ID 7) and NCAAF for NCAA football (conf ID 5)
Here's the configuration screen:
Now that football is added, I'm doing the procedure again but for basketball.
Settings > Integrations > Add Integration > search for TeamTracker
You can now see both under the integrations page.
The two newly created entities are called sensor.spartan_basketball and sensor.spartan_football.
Configuration.yaml Method
File Editor > Configuration.yaml.
Under your Sensors: block, paste this in. Like I mentioned earlier, for NCAA football and basketball, the docs say I need a conference_id, but if you're tracking another sport you won't need one.
- platform: teamtracker league_id: "NCAAF" team_id: "MSU" conference_id: 5 name: "Spartan Football" - platform: teamtracker league_id: "NCAAM" team_id: "MSU" conference_id: 7 name: "Spartan Basketball" This will create two entities in Home Assistant: sensor.spartan_football and sensor.spartan_basketball.
Next, just restart Home Assistant again so these newly created sensors become active.
Step 3: Add Cards to Lovelace
These cards are pretty customizable, but I'll show you a few different ways you can add them to a dashboard.
Basic Card
Click Add Card > Manual. Then paste the YAML below.
Note: If you're tracking two sports for the same team (basketball and football), you'll add two manual cards.
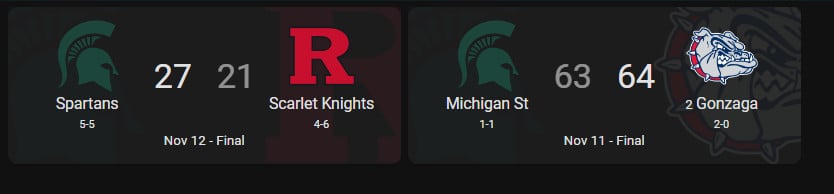
type: custom:teamtracker-card entity: sensor.spartan_football outline: truetype: custom:teamtracker-card entity: sensor.spartanb_basketball outline: trueStep 3.1 (Optional) Add Next Game/Next Opponent via Google Calendar integration
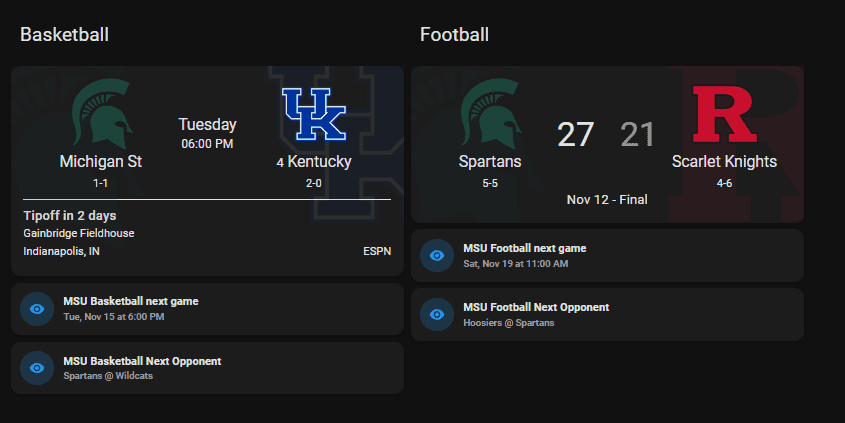
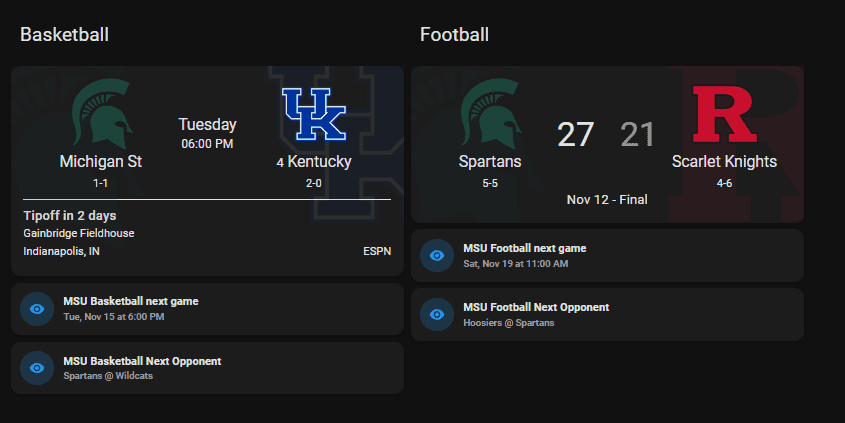
In a previous guide, I used to pull some of this info from Google Calendar (Here's that guide, if you want it). The Google Calendar method let me create individual sensors for next game/next opponent, which I've then added to a Mushroom Entity card .

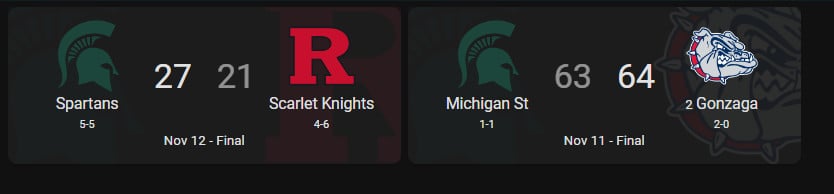
Individual sensors for next game/next opponent may or may not be useful to you, but I figured I'd show you what it looks like. For example, the Gonzaga football game ended hours ago, but the card hasn't updated to display the next game yet - just the score from today's game. But, the individual sensor shows that info. So, I found it useful to add under the card.
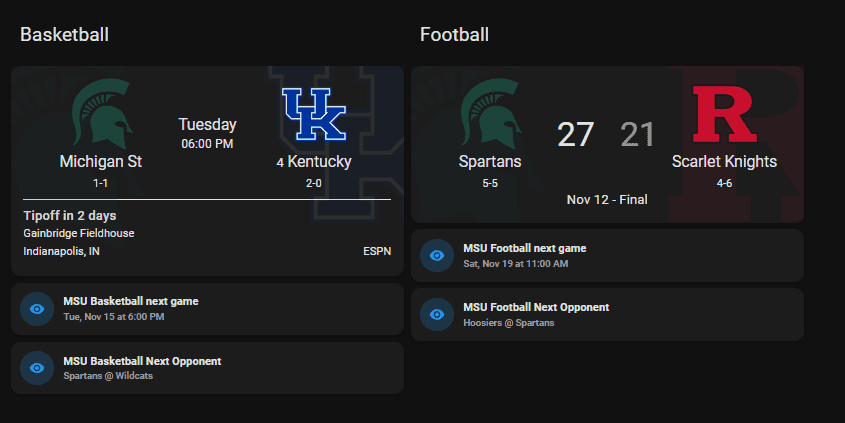
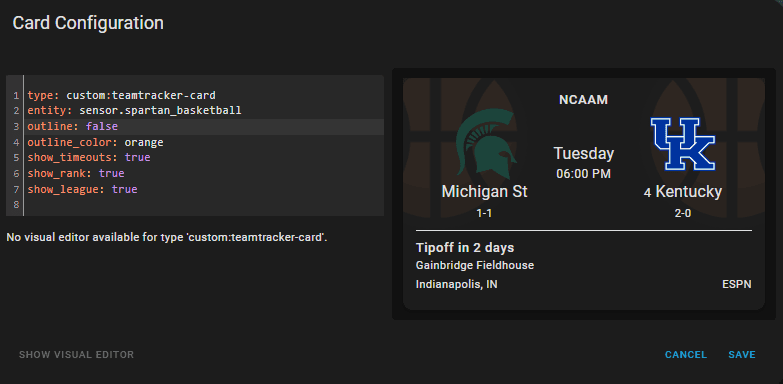
As you can see from the basketball TeamTracker card, it no longer shows the last games' score - it now shows up the upcoming game! I thought that was really cool how it dynamically changes to that on it's own.
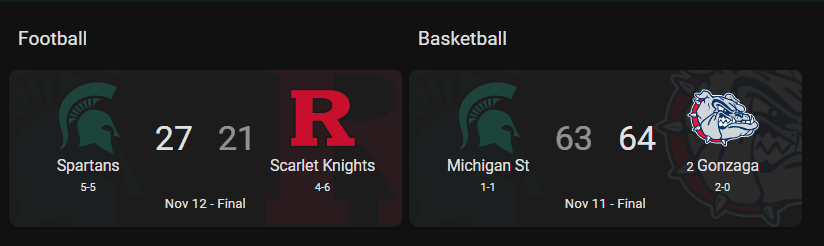
I also added a simple Title card to the above image. But, you can achieve a similar effect by adding show_league: true to the card config like below.
Note: Adding show_league: true will remove the background team logos and replace it with an image of the sport. It also adds the 'NCAAM' to the top of the card.
Outline and outline color don't see to work for me.
Wrapping Up
Hopefully you found this guide useful, and kudos to the developer of this awesome real-time sports tracking card. It's a much needed upgrade to the way I've previously been displays my favorite sports teams in Home Assistant.