
How To Create a Mushroom Card Grid Dashboard in Home Assistant
In this guide, I'm going to show you how to install and configure a beautiful dashboard using Mushroom Cards.
After I show you some of the example cards, I'll show you how to create a beautiful nested grid Lovelace dashboard.
What are "Mushroom Cards"?
Mushroom Cards is a minimalistic, beautiful set of cards you can add to a Home Assistant dashboard. There is a built-in editor, color picker, icon picker, and much more. It supports both dark and light themes, and it doesn't rely on any other integrations or dependancies.
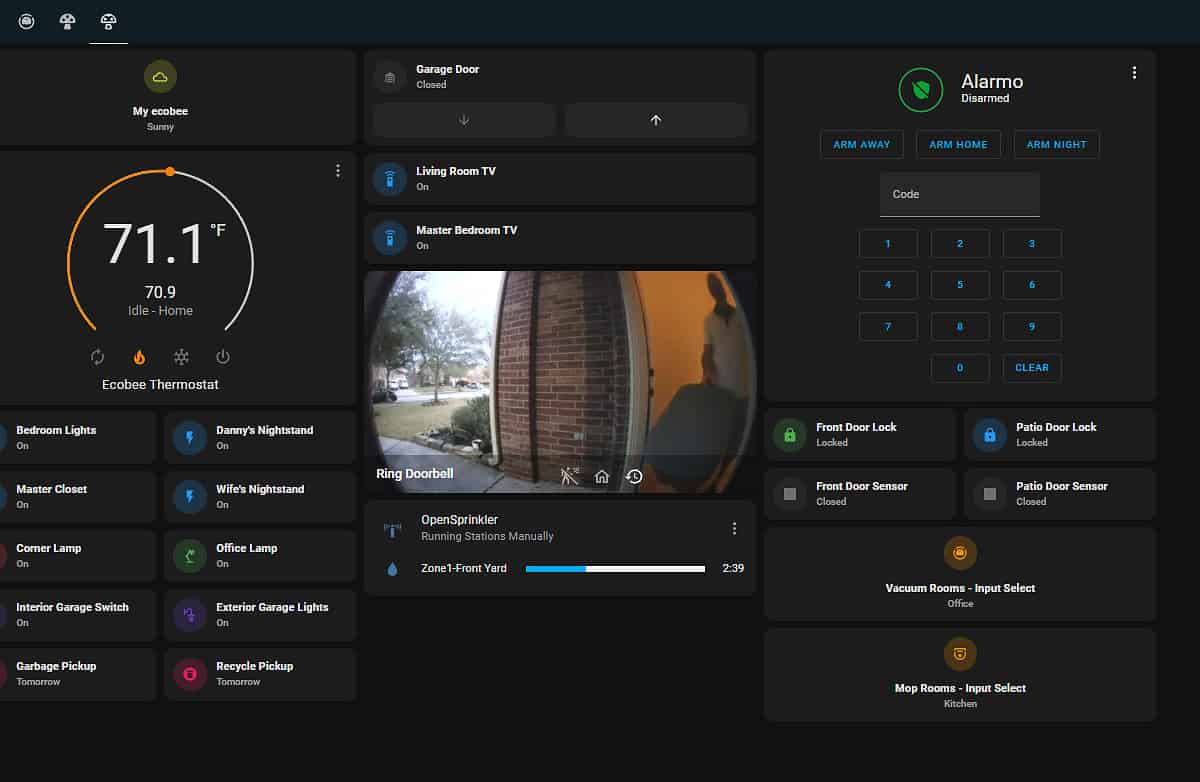
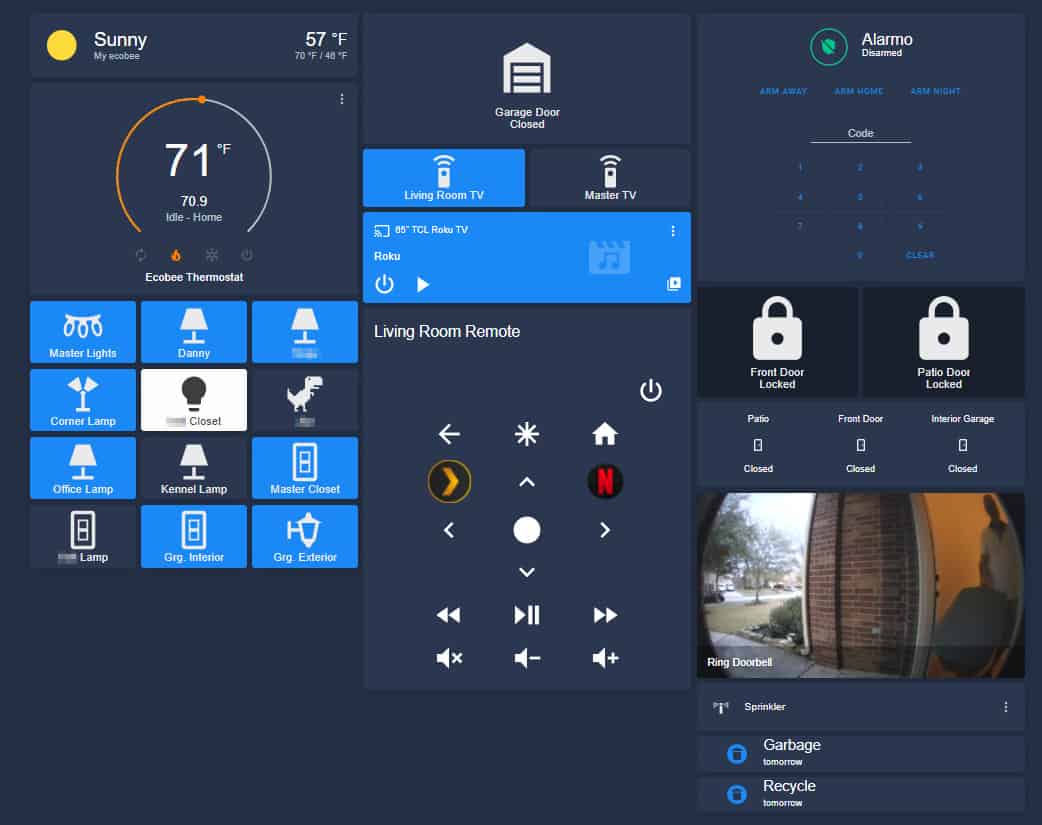
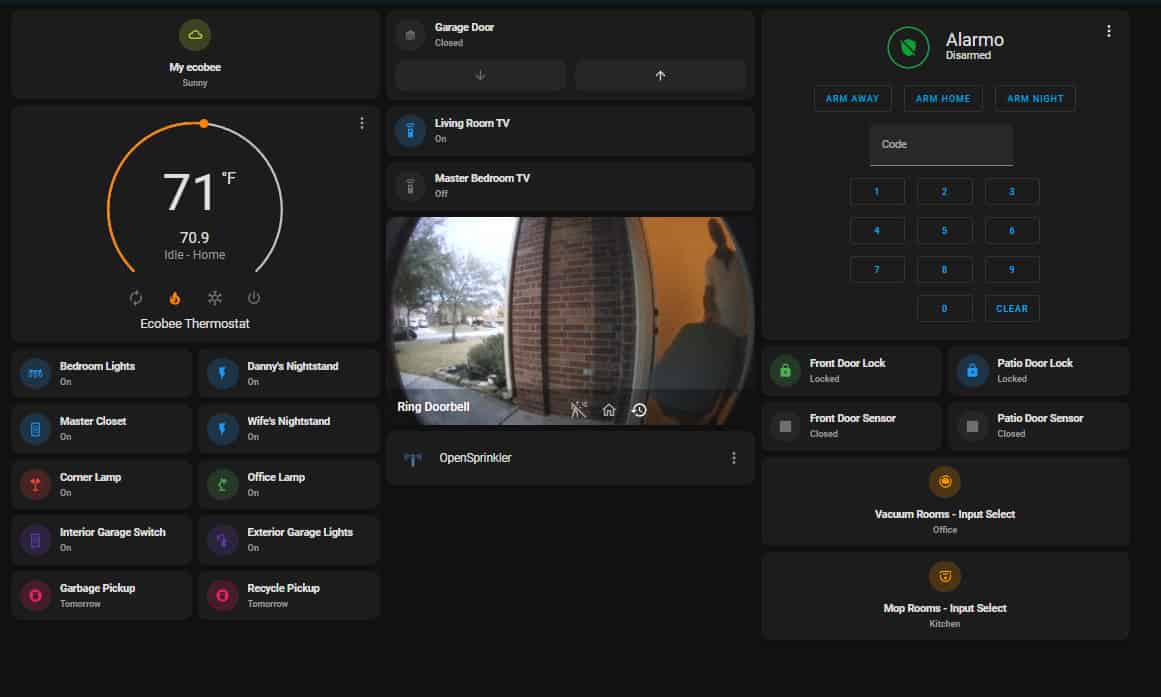
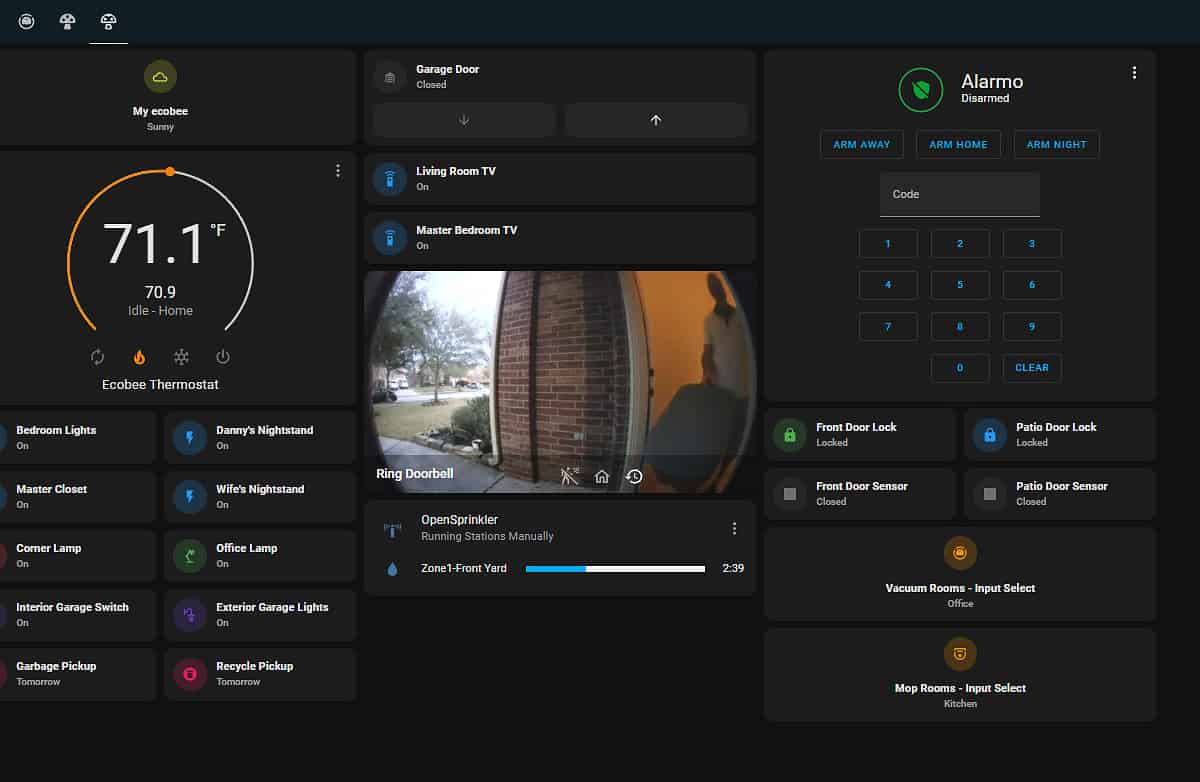
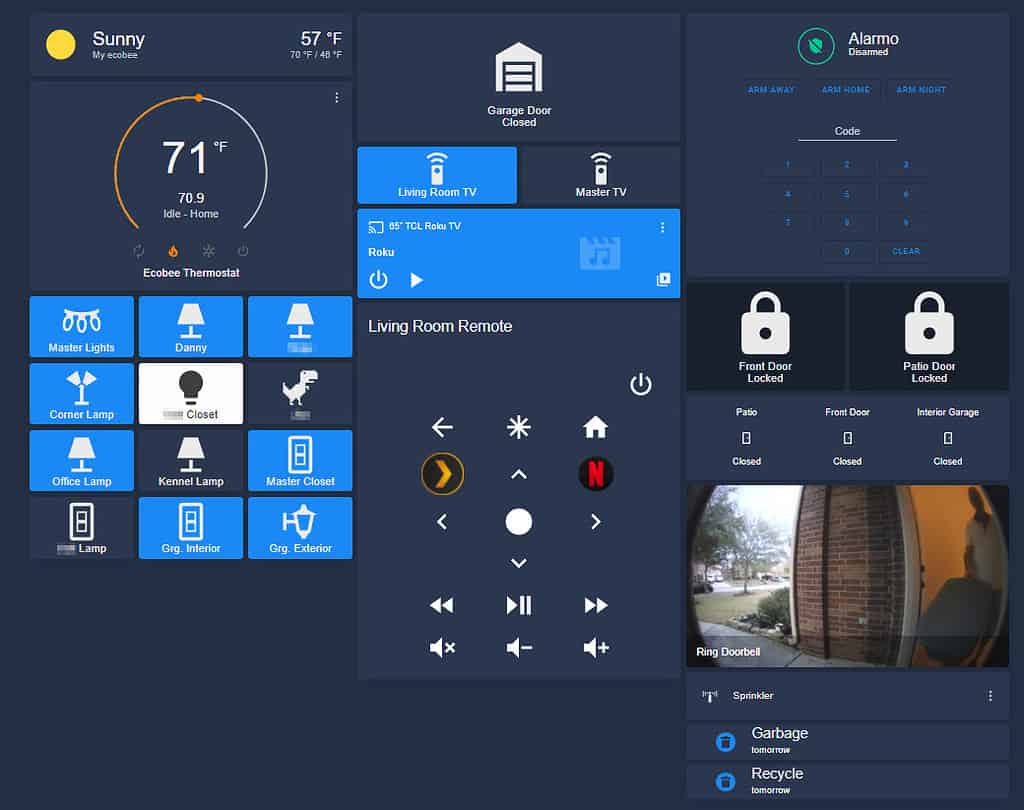
Before I get too deep into this tutorial, I wanted to show you my before and after dashboards. Which one do you prefer?
 HACS) installed. Once HACS is installed, you can continue with this guide. (Manual instructions are here if you don't have HACS installed)
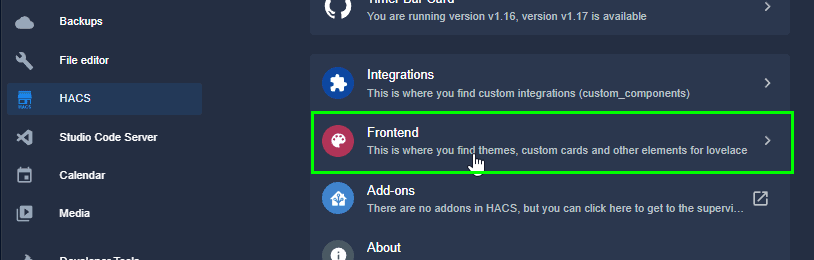
HACS) installed. Once HACS is installed, you can continue with this guide. (Manual instructions are here if you don't have HACS installed) Click HACS on your sidebar. Then Frontend.
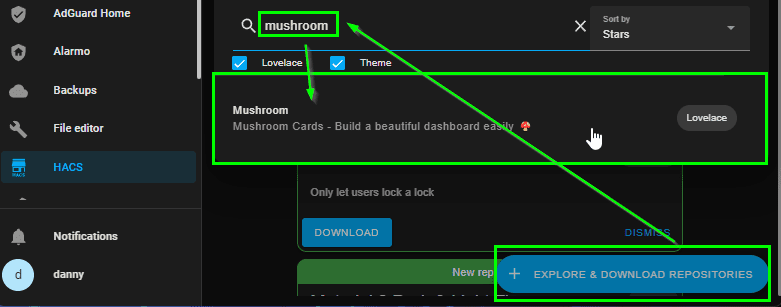
Click the + button (Explore & Download Repositories). Then search for Mushroom.
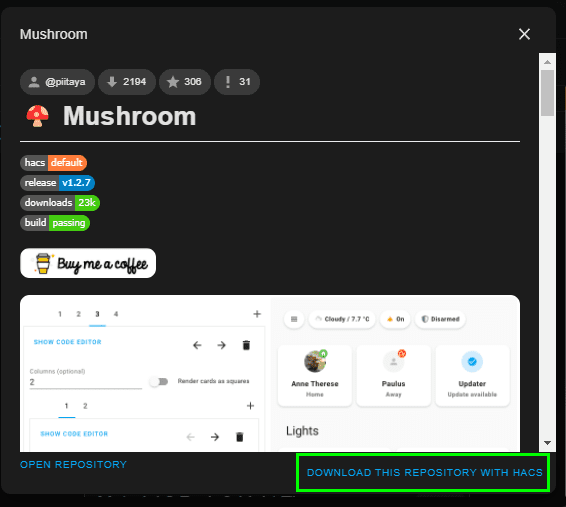
Click Download This Repository With Hacs.
Complete the download, then reload your browser when it prompts you to.
Install Mushroom Themes
This is optional.
Click HACS > Frontend. Instead of clicking + like you did last time, just search for Mushroom. These are themes developed to go really well together with your new Mushroom Card dashboard.
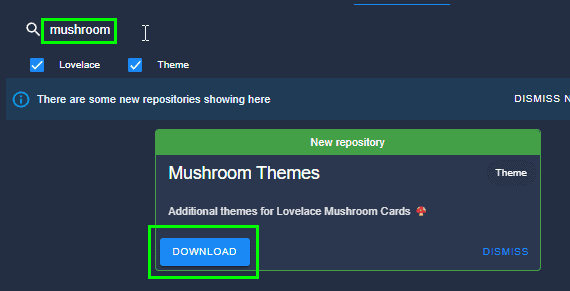
Search for Mushroom. Then click Download.
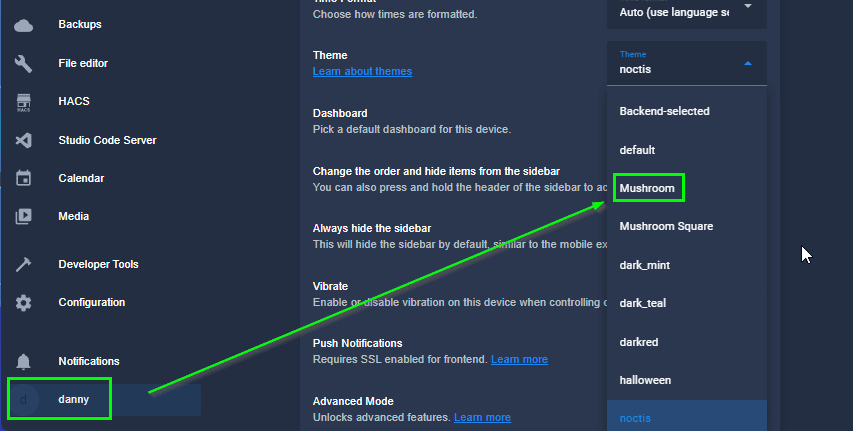
Once installed, click your profile picture in the bottom left corner. Under Theme, choose Mushroom.
Create a Mushroom Dashboard "View"
For testing, you probably don't want to throw a bunch of these cards into existing dashboards. So, we are going to create a new view. Plus, if you decide you like your new custom Mushroom dashboard better, you can simply set this dashboard as your default Home dashboard
Click the 3 dots in the top right corner of any Lovelace dashboard > Edit Dashboard.
Click the + symbol.
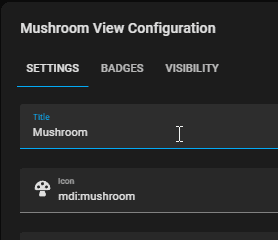
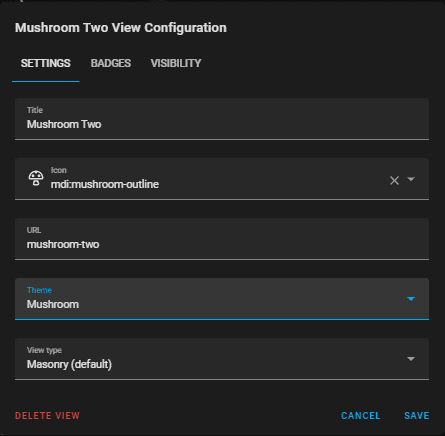
Name it Mushroom, use mdi:mushroom-outline, and then set the theme to Mushroom.
Available Mushroom Cards in Lovelace
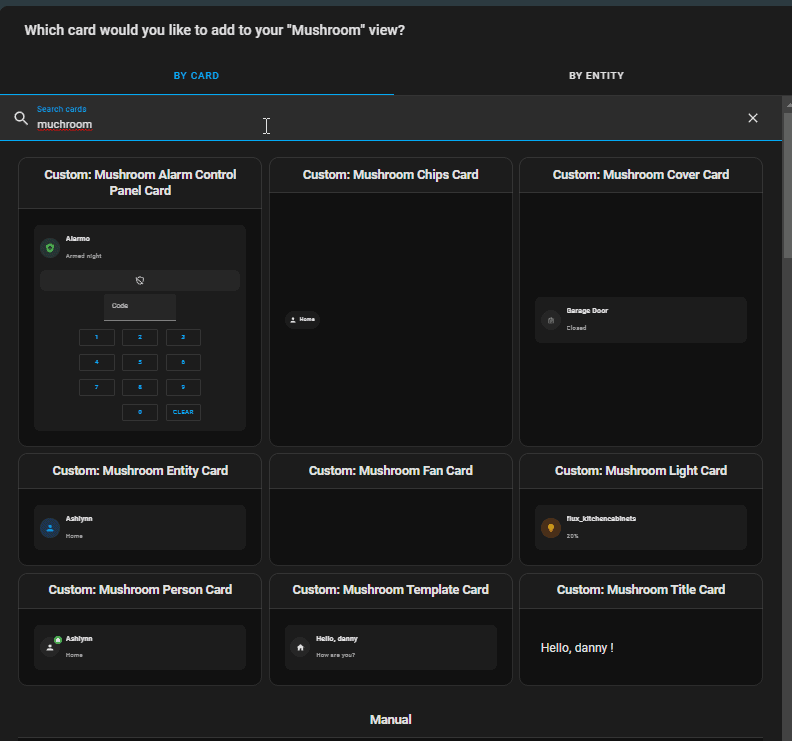
Now that everything is installed, click Add Card from the dashboard view. Search for mushroom - you should see a bunch of card options.
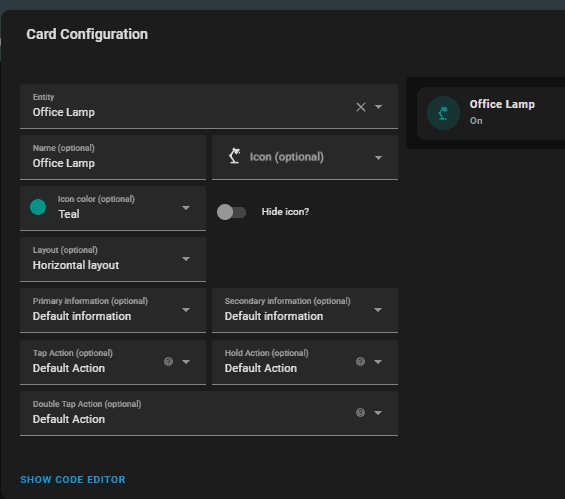
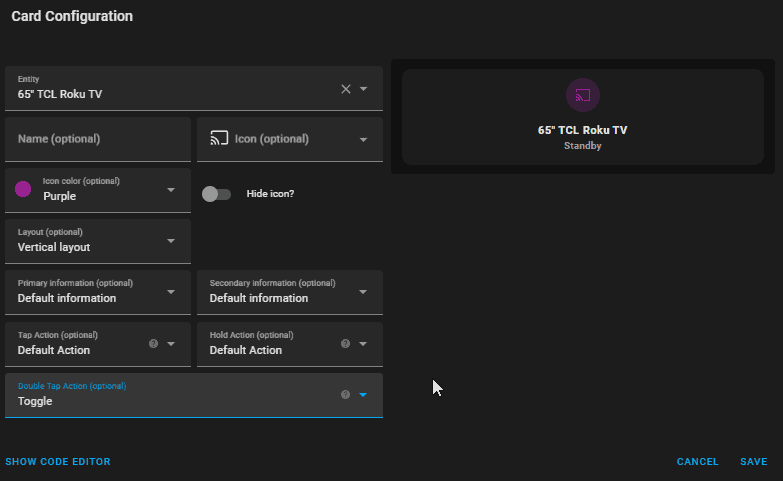
Most of these are pretty self-explanatory, but I did want to show you just how customizable each card is. No YAML editing is needed.
Look at the all the options - I can change the icon, colors, name, and even the layout - all from the mushroom card!
Example Mushroom Card Layouts & Options
Below are some of the mushroom cards you can start adding to your dashboards.
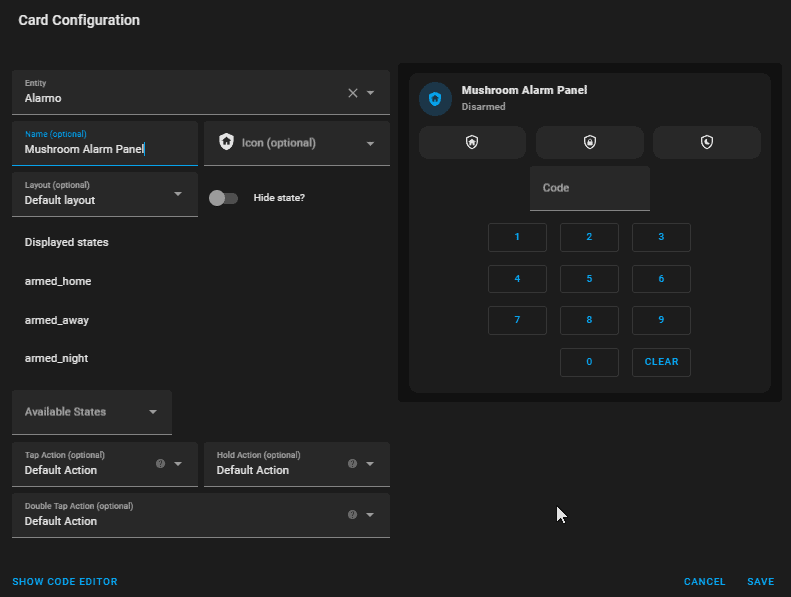
Mushroom Alarm Panel
type: custom:mushroom-alarm-control-panel-card entity: alarm_control_panel.alarmo states: - armed_home - armed_away - armed_night name: Mushroom Alarm PanelMushroom Chips Card
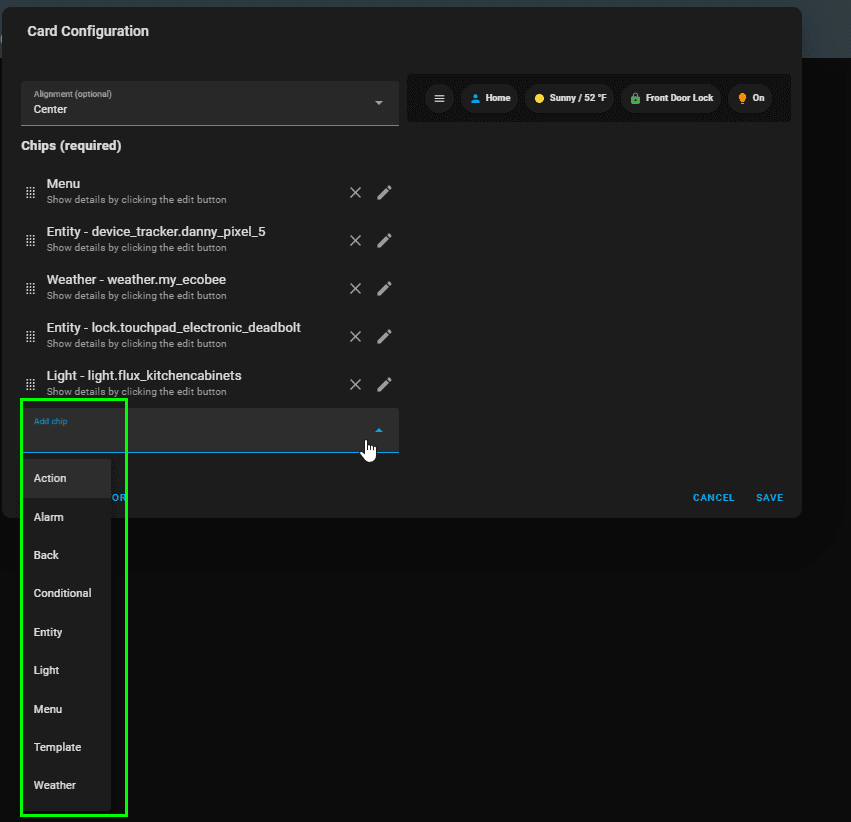
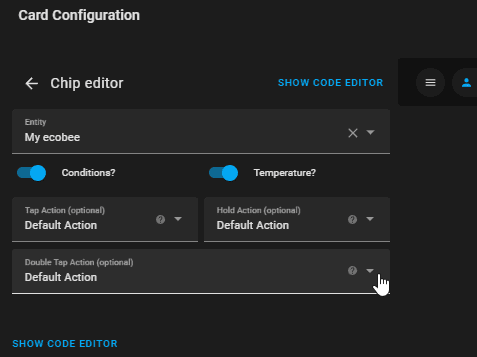
These are sort of like an Entities card; you can add small "chips" inside the card, and each one is customizeable to display small amounts of information. In my screenshot, I added a person, weather, lock, and light.
Here's an example of the customization for each chip.
type: custom:mushroom-chips-card chips: - type: menu - type: entity entity: device_tracker.danny_pixel_5 content_info: state name: Danny icon_color: blue double_tap_action: action: toggle - type: weather entity: weather.my_ecobee show_conditions: true show_temperature: true - type: entity entity: lock.touchpad_electronic_deadbolt content_info: name name: Front Door Lock icon_color: green - type: light entity: light.flux_kitchencabinets alignment: centerMushroom Cover Card
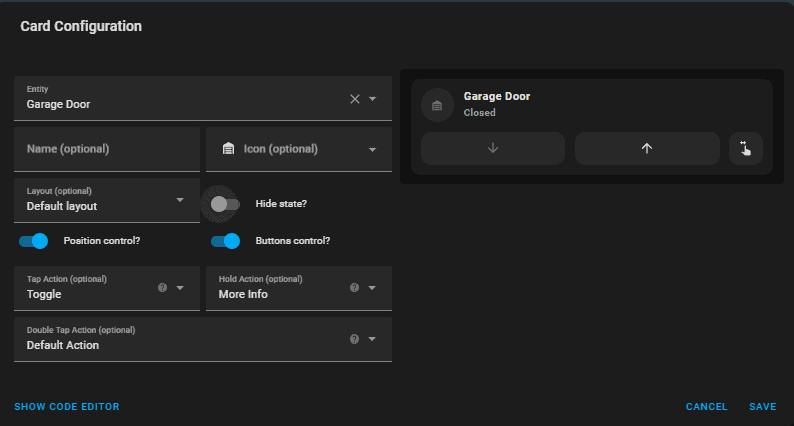
type: custom:mushroom-cover-card entity: cover.garage_door show_buttons_control: true show_position_control: true tap_action: action: toggle hold_action: action: more-infoMushroom Entity Card
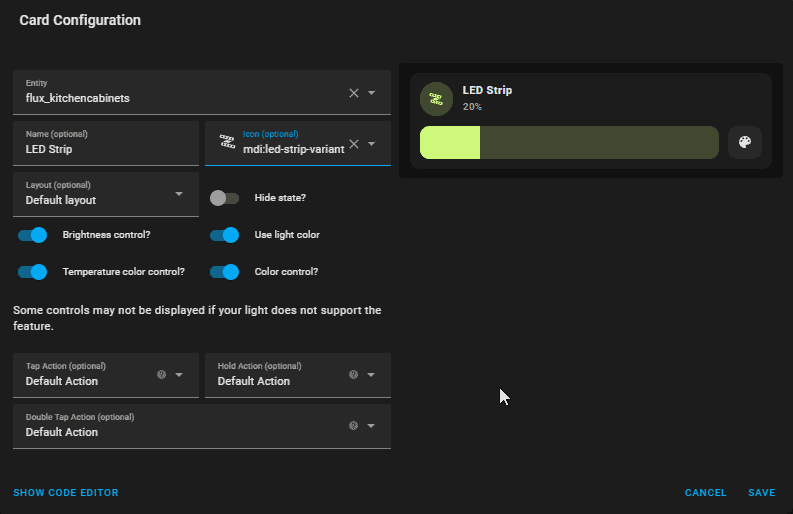
type: custom:mushroom-entity-card entity: remote.65_tcl_roku_tv icon_color: purple tap_action: action: toggleMushroom Light Card
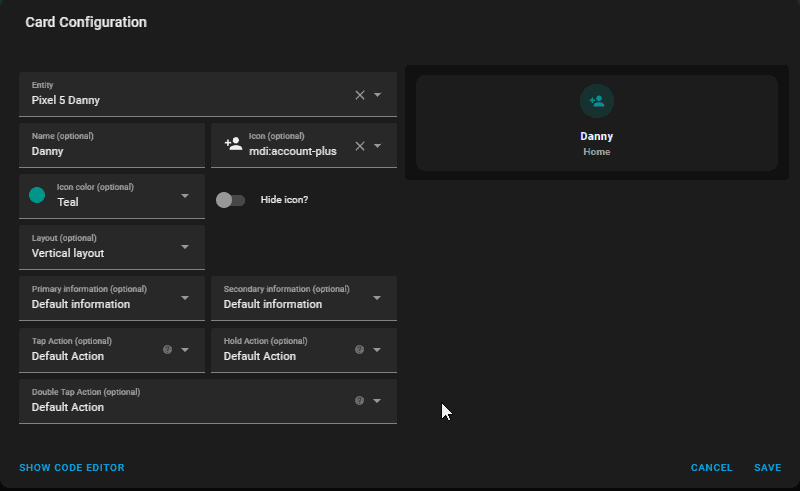
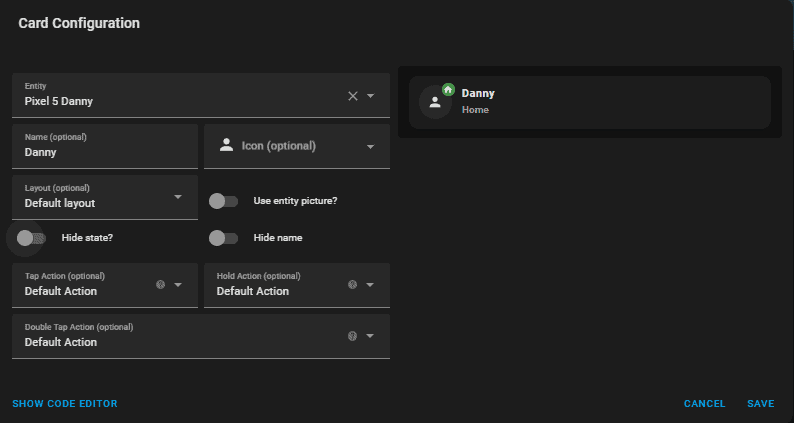
type: custom:mushroom-light-card entity: light.flux_kitchencabinets show_brightness_control: true show_color_temp_control: true show_color_control: true use_light_color: true name: LED Strip icon: mdi:led-strip-variantMushroom Person Card
type: custom:mushroom-person-card entity: device_tracker.danny_pixel_5 name: DannyCreate Mushroom "Grid" Dashboard in Home Assistant
One of the most popular Home Assistant dashboard styles is using a grid-based system. A grid dashboard is basically where you set up 3 columns of grids. A nested grid is when you add a grid card inside one of the existing grid columns.
Grid dashboards are a great way to format your Lovelace dashboard much easier. Without a grid, whenever you add a new card - it just adds it beneath the previous card. You can click the the up or down arrows to move cards around without a grid, but a grid lets you specify exactly what goes in each column. Grids also make editing dashboards in the future much simpler - no more needing to shift everything around.
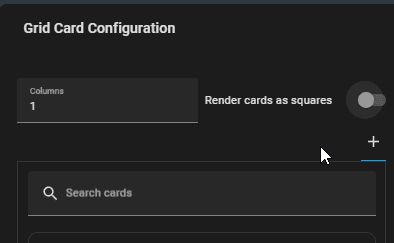
On a blank Lovelace dashboard, click Add Card and search for Grid.
Add a 1-column grid and uncheck Render As Squares.
Then, add 1 large card (like the Alarm Control Panel or Calendar). Click save once added.
These large cards are temporary, it just helps to set the initial grid up. We are going to remove those and add Mushroom Cards and entities later on.
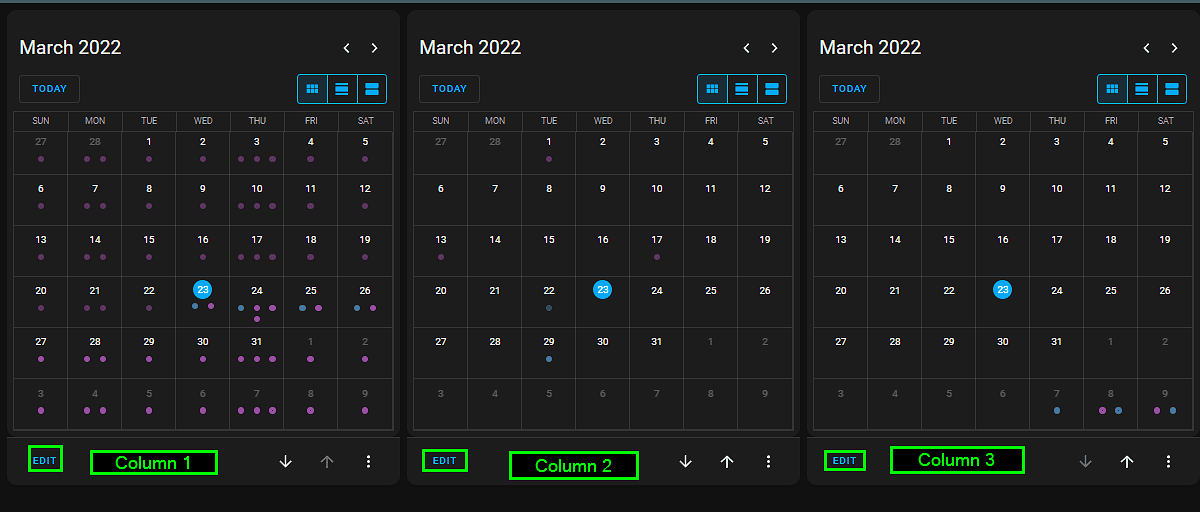
Add two more gridcards - both grids and both with large cards. It should look something like this:
Next, edit Column 1. You can now delete the temporary card (the calendar), and add your first Mushroom Cards.
Click the + button to add more entities to Column 1. Search for "mushroom" and choose an a card (For example, the Mushroom Entity Card).
You'll want to add a few cards here, enough to fill half the column. If you don't add enough, it will shrink your Lovelace view down to 2 columns.
Adding A Nested Grid
Next, let's add your first nested grid. Remember: a nested grid is when you add a grid card inside the existing grid column.
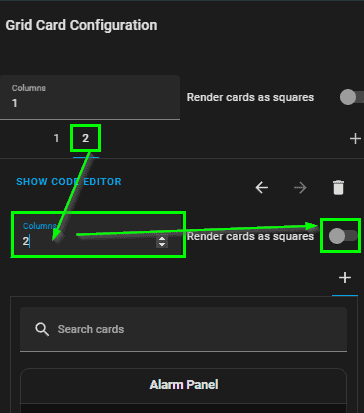
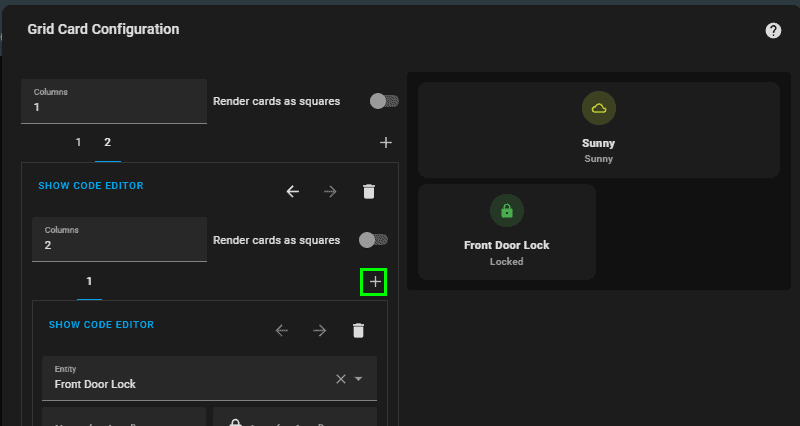
Click the + button, then search for grid again. I'm going to add my two smart locks, so I set my columns to 2 and unchecked Render As Squares again.
Then, add a Mushroom Entity Card. Since we specified two columns, it puts the first entity in the first subcolumn. To add the 2nd lock, click the 2nd grid card's + button.
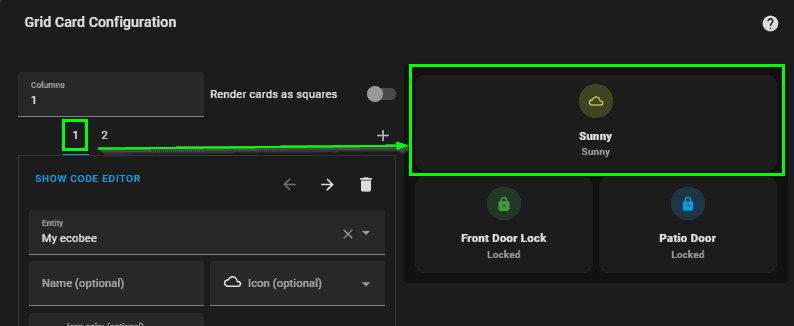
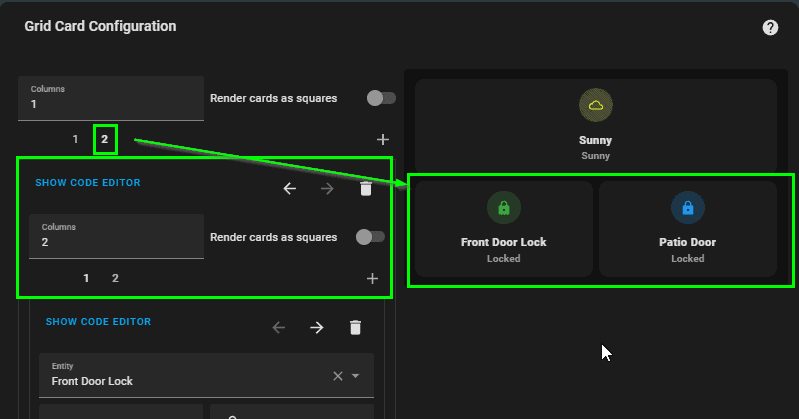
So, just to recap, page 1 goes to the first row of the grid. Page 2 goes to the second row.
Once you are done adding things to this first grid, click Done.
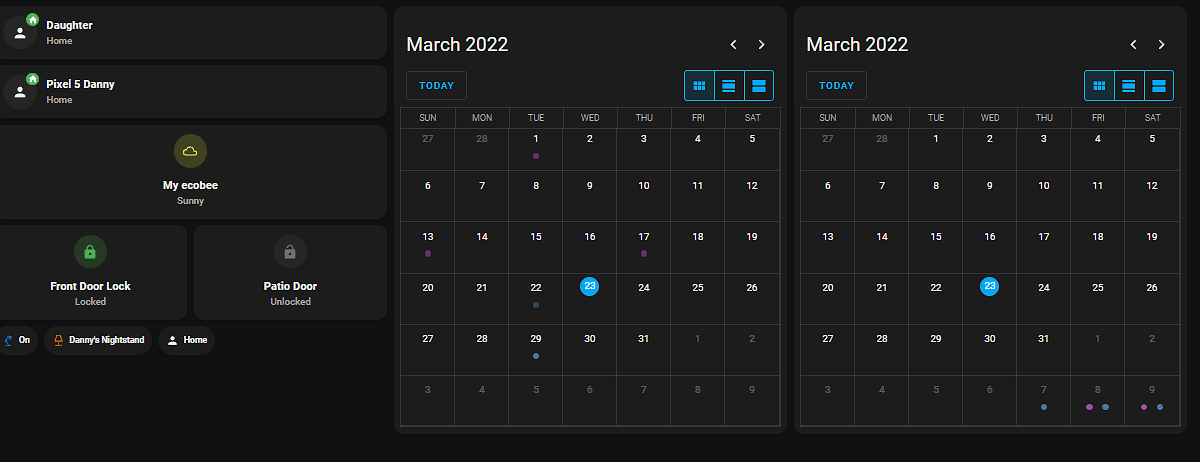
It should now look something like this:
Go ahead and do the same thing for Column 2 and Column 3. Add as many Mushroom Cards as you want to each grid column!
Once you have everything setup the way you want it to, all 3 grids should be filled out like this:
Wrapping Up
Hopefully you guys decide to give Mushroom Cards a shot! They are a lot of fun to use, and it makes creating beautiful Home Assistant dashboards much, much easier. The entire dashboard above probably took me less than 15 minutes to create.