Best Home Assistant Themes
If you find yourself wondering "What is the best Home Assistant Theme in 2023", then look no further than this guide. In this post, I'll show show you the top 5 themes I recommend to really take your Home Assistant dashboard to the next level.
Themes are very much a personal preference. The themes I like may be completely different than what you like. To account for that, I've chosen 5 themes which have a high number of stars, are often recommend in the HA community, or that I have personally used.
What is a Home Assistant Theme?
A theme is basically a set of files you can add to HA to customize the way your Home Assistant frontend looks. This includes things like background or font colors, style, and default Lovelace icon colors. Themes can drastically change the look and feel of your Home Assistant install to make things look much more visually appealing.
If you're familiar with installing or using themes in Wordpress, then you should have no problem understanding themes in HA. You browse through a list of themes, find one that appeals to you, and then install it. Pretty easy!
All themes can be installed manually by uploading files to your themes.yaml folder. However, the recommend method of installing themes is using HACS, or the Home Assistant Community Store. This allows you to search through a huge repository of available themes and install new ones in just 1-click. Don't worry if you don't have HACS installed yet, I'll show you how to manually upload themes at the end of this guide as well.
Prerequisites
For this guide, I'm going to show you how to install new themes using HACS, so you'll need to install that first.
You will also need to 2 lines of code to your configuration.yaml file in order to use custom themes. There's plenty of HACS install guides available on the internet so I won't show you how to do here, but I can show you how to enable the ability to upload custom themes.
How To Set Up Themes in Home Assistant
Add Themes code to configuration.yaml
To enable themes in Home Assistant, simply add these two lines of code to your configuration.yaml.
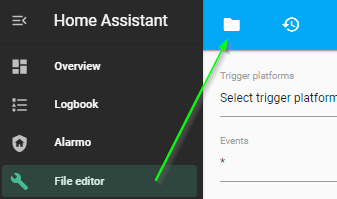
File Editor > configuration.yaml. Add this on a new line. Then, save the file afterwards.
frontend: themes: !include_dir_merge_named themesCreate Themes Folder
If you don't have a themes folder in the root of your config/ file, you'll need to create one. This is where all newly downloaded and installed themes will live.
File Editor > click the folder > make sure you are on the config/ page. Scroll down to see if a "themes" has already been created. If not, create one called themes.
Then, restart Home Assistant from Configuration > Server Controls Restart.
How To Install a Home Assistant Theme
After Home Assistant has been rebooted, click HACS on your sidebar.
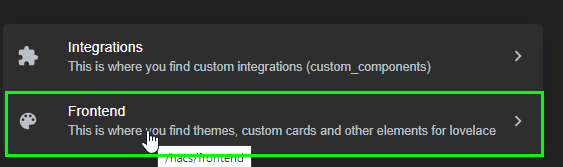
Then click the Frontend section:
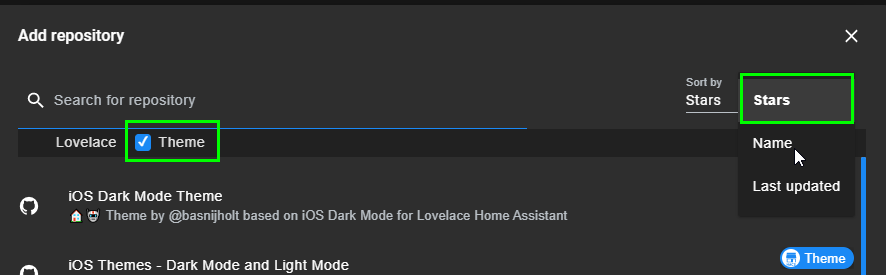
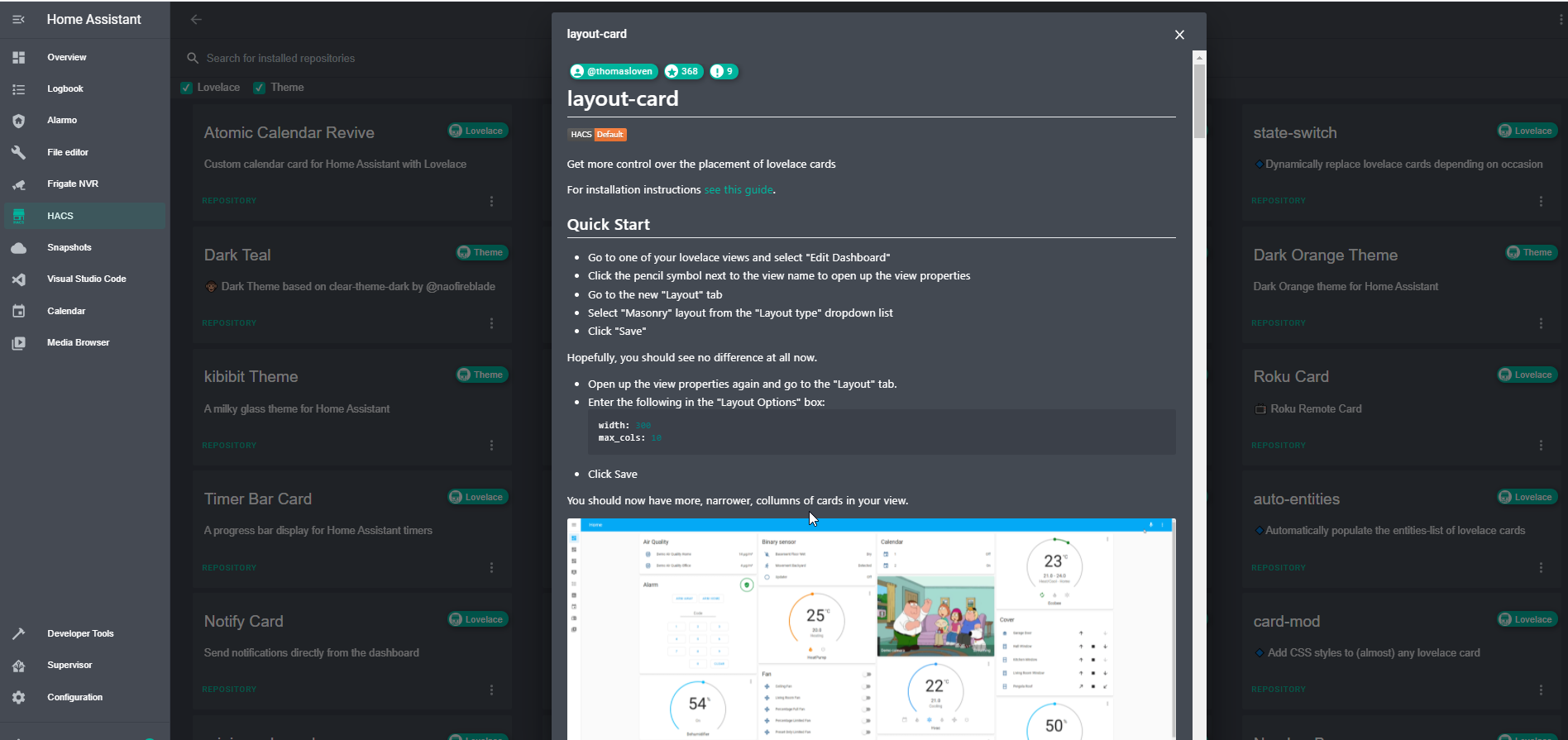
In the bottom right corner, click Explore & Add Repositories. Since we are just looking for themes, uncheck Lovelace but leave Theme checked. I also recommend sorting by Stars, as the most starred themes will show up at the top of the list.
From here, you'll see an overwhelming amount of themes created by community members. You are welcome to click into each to view more info or see screenshots, or you can get started by simply searching for one of the themes I personally recommend.
Then click Install This Repository in HACS in the bottom right corner of the popup.
How To Switch To A Newly Added Theme
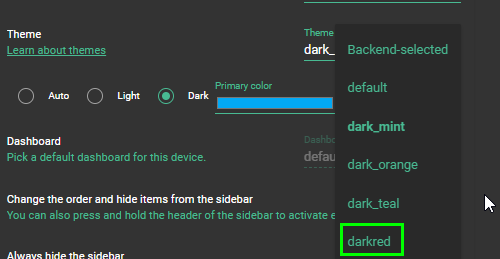
Once you've added a theme, click your person icon in the bottom left corner of Home Assistant.
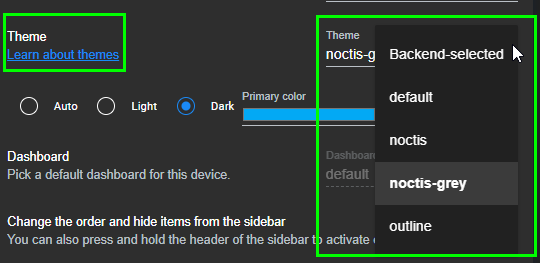
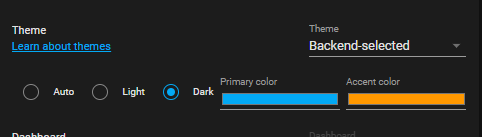
Under Themes, you'll see a dropdown list of all themes you've downloaded.
You can switch your themes on the fly; no reboot necessary. You also don't need to worry about it messing up any of your Lovelace dashboards. But, I also recommend taking a Home Assistant snapshot before you do any kind of customization just in case.
Themes are customized on a per-device level. This means if you change the theme from your computer, it will only change the theme of your web gui. If you have the Home Assistant mobile app installed, you will also need to change the theme on each mobile device.
How To Uninstall a Home Assistant Theme
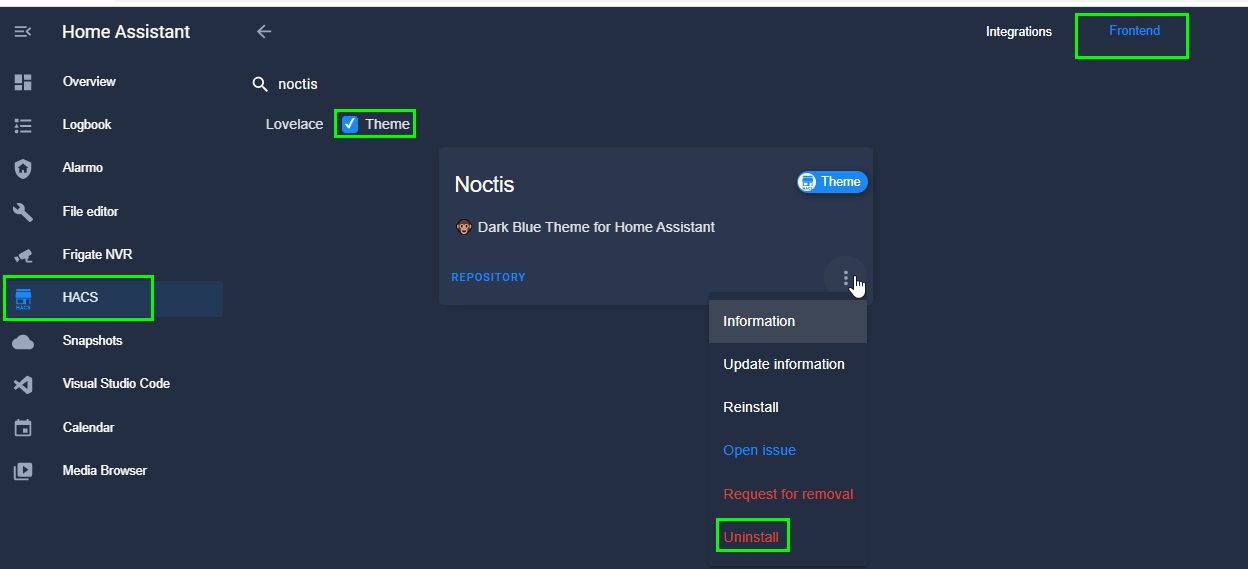
Chances are you are going to download a bunch of themes and quickly realize which ones you like and which ones you'll end up using. To uninstall a theme, click your HACS sidebar, switch to the Frontend tab, and then click the 3 dots next to a theme.
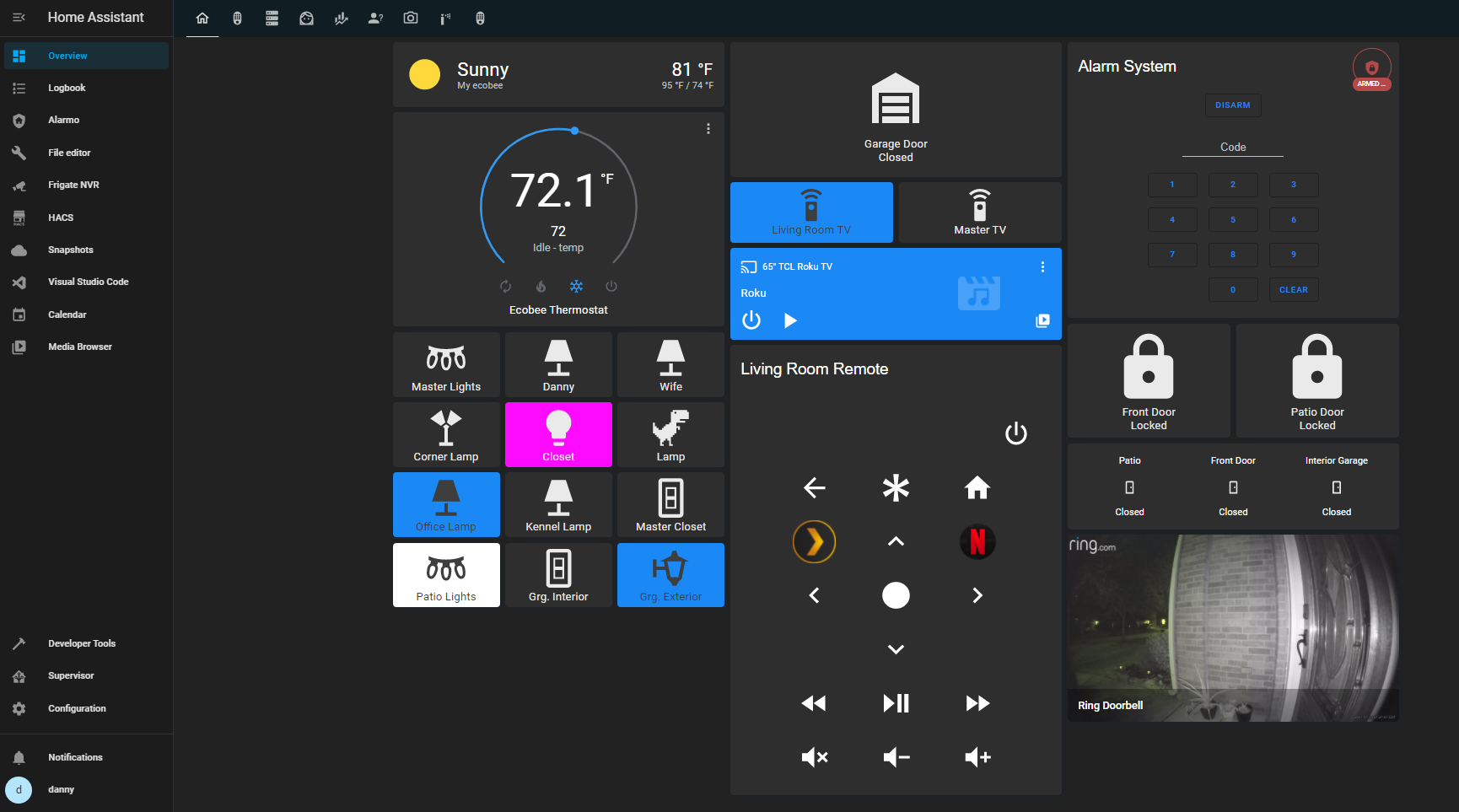
Default Theme
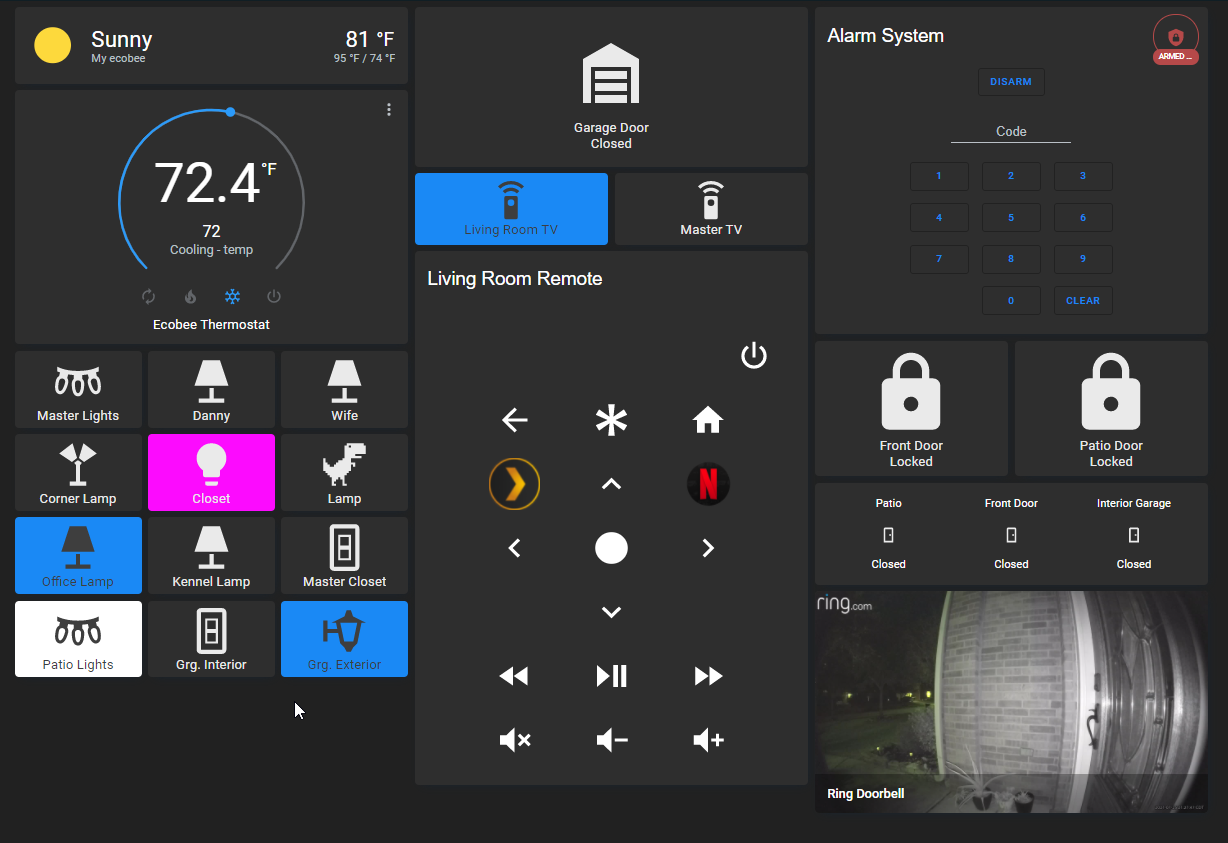
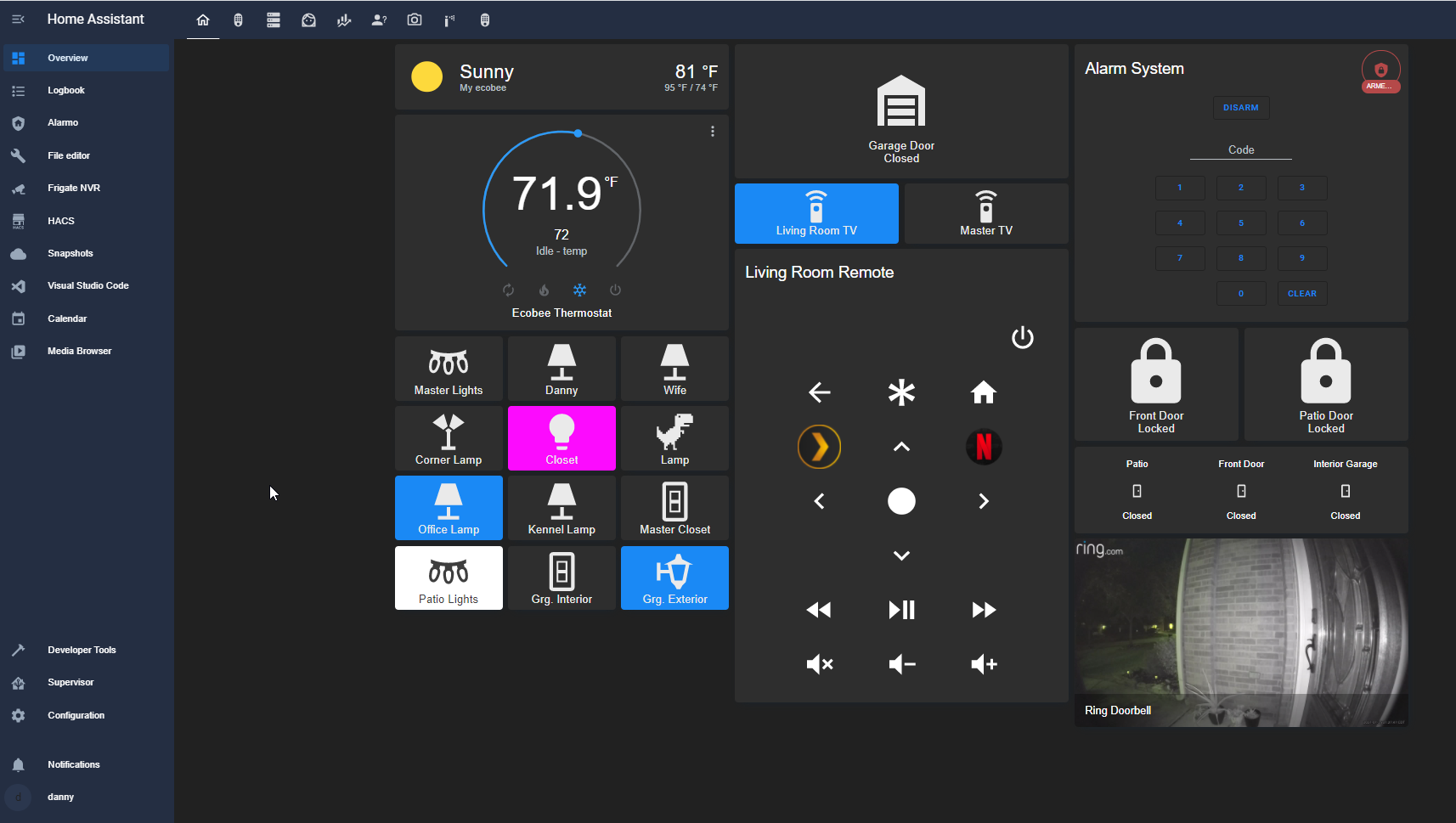
For reference, here's what my Home Assistant dashboard looks like without any themes. (using Dark theme).
Best Home Assistant Theme #1: Noctis
Search for Noctis in the Frontend section of HACS.
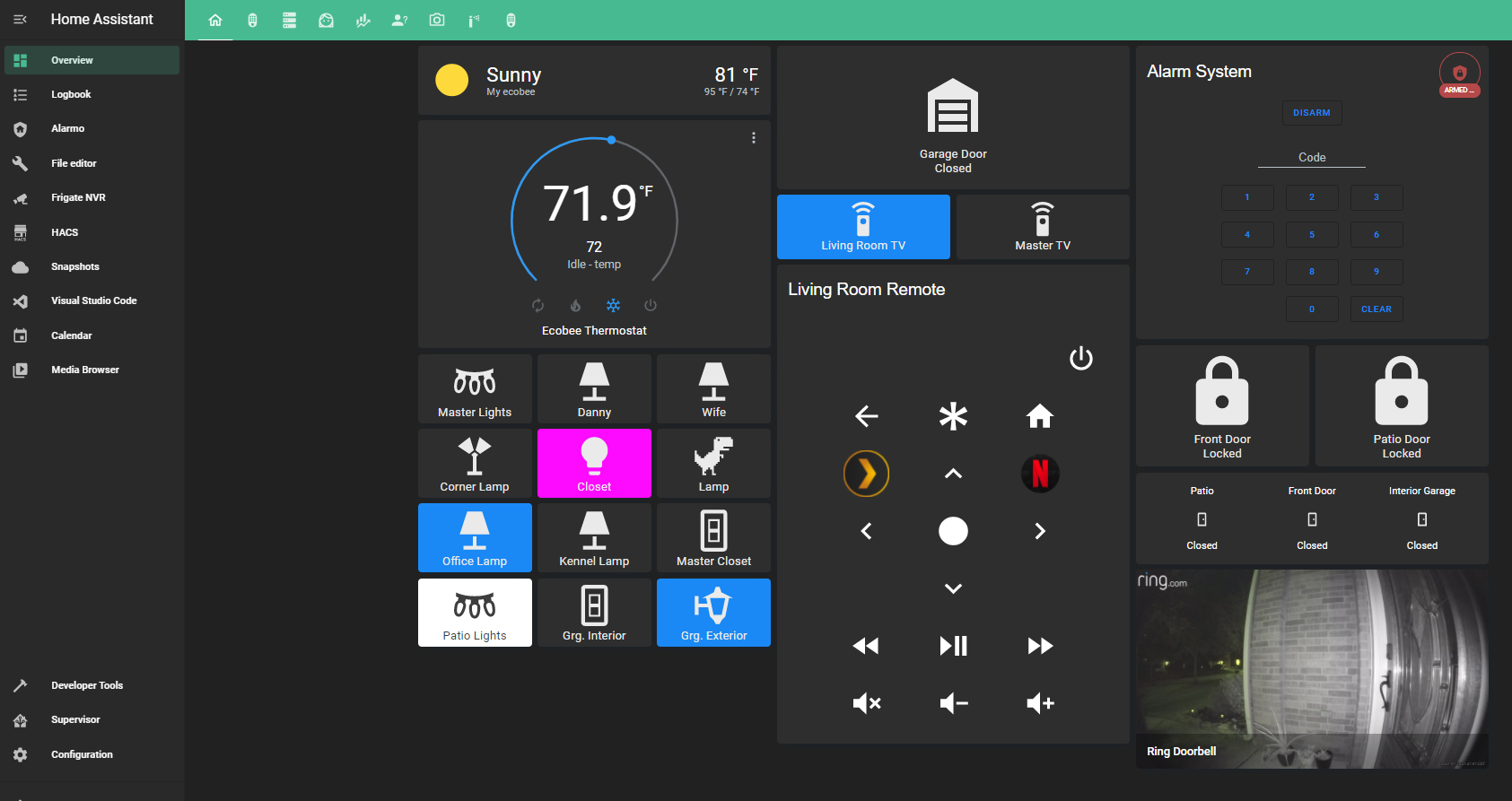
Theme #2: Dark Mint
Search for Dark-Mint in the Frontend section of HACS.
Theme #3: Dark Orange
Search for Dark Orange in the Frontend section of HACS.
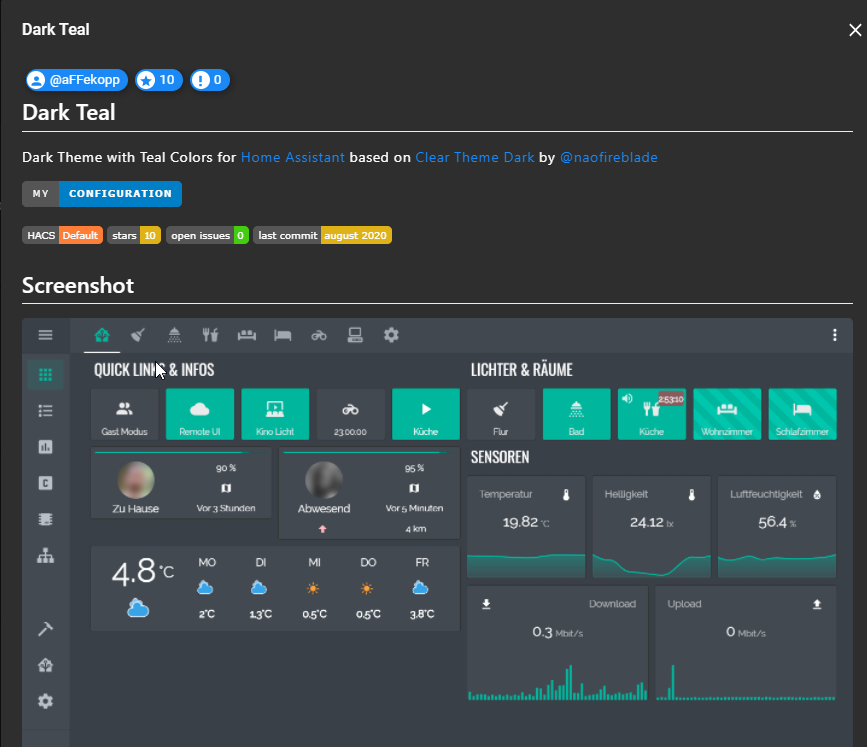
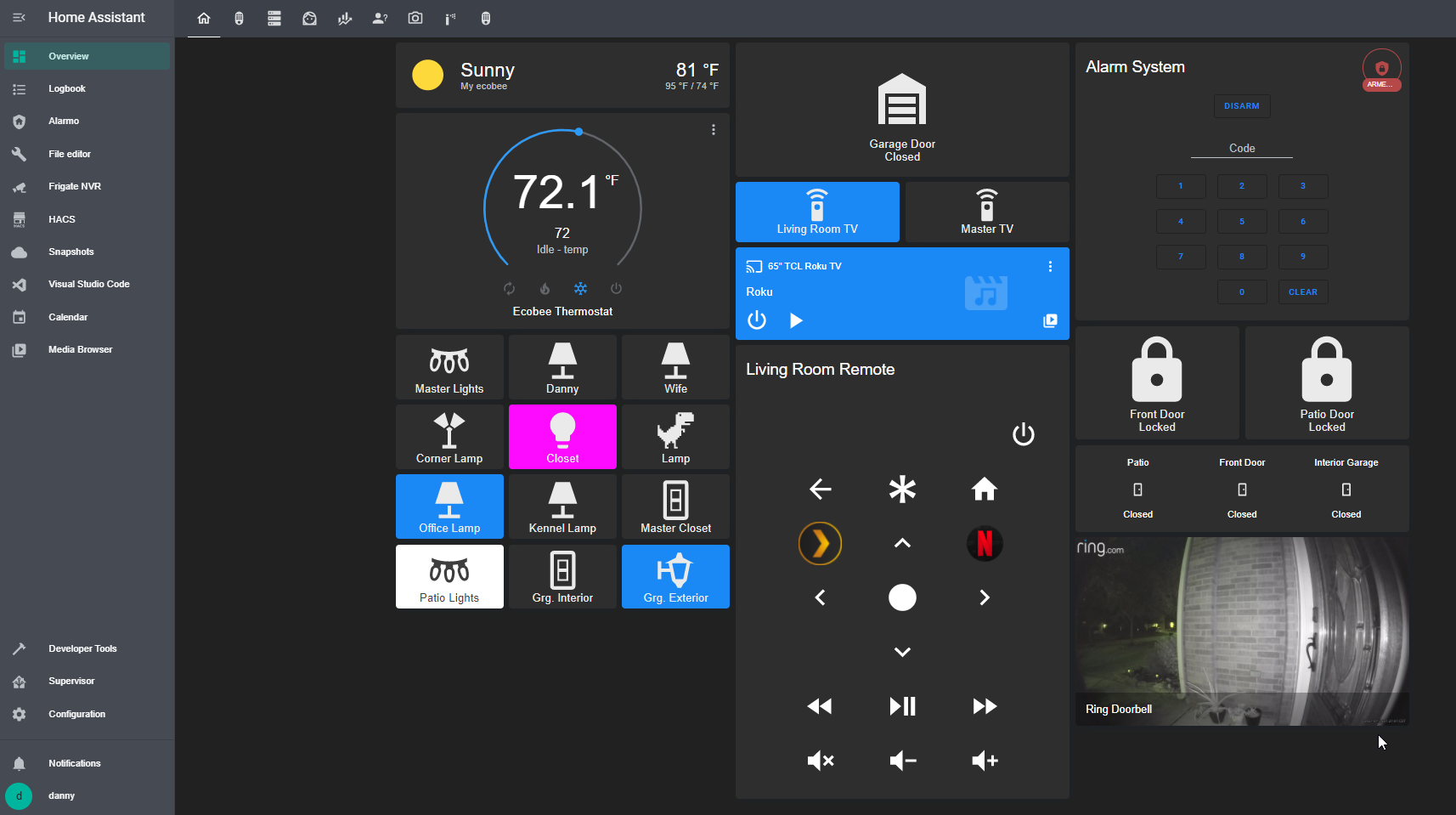
Theme #4: Dark Teal
Search for Dark Teal in the Frontend section of HACS.
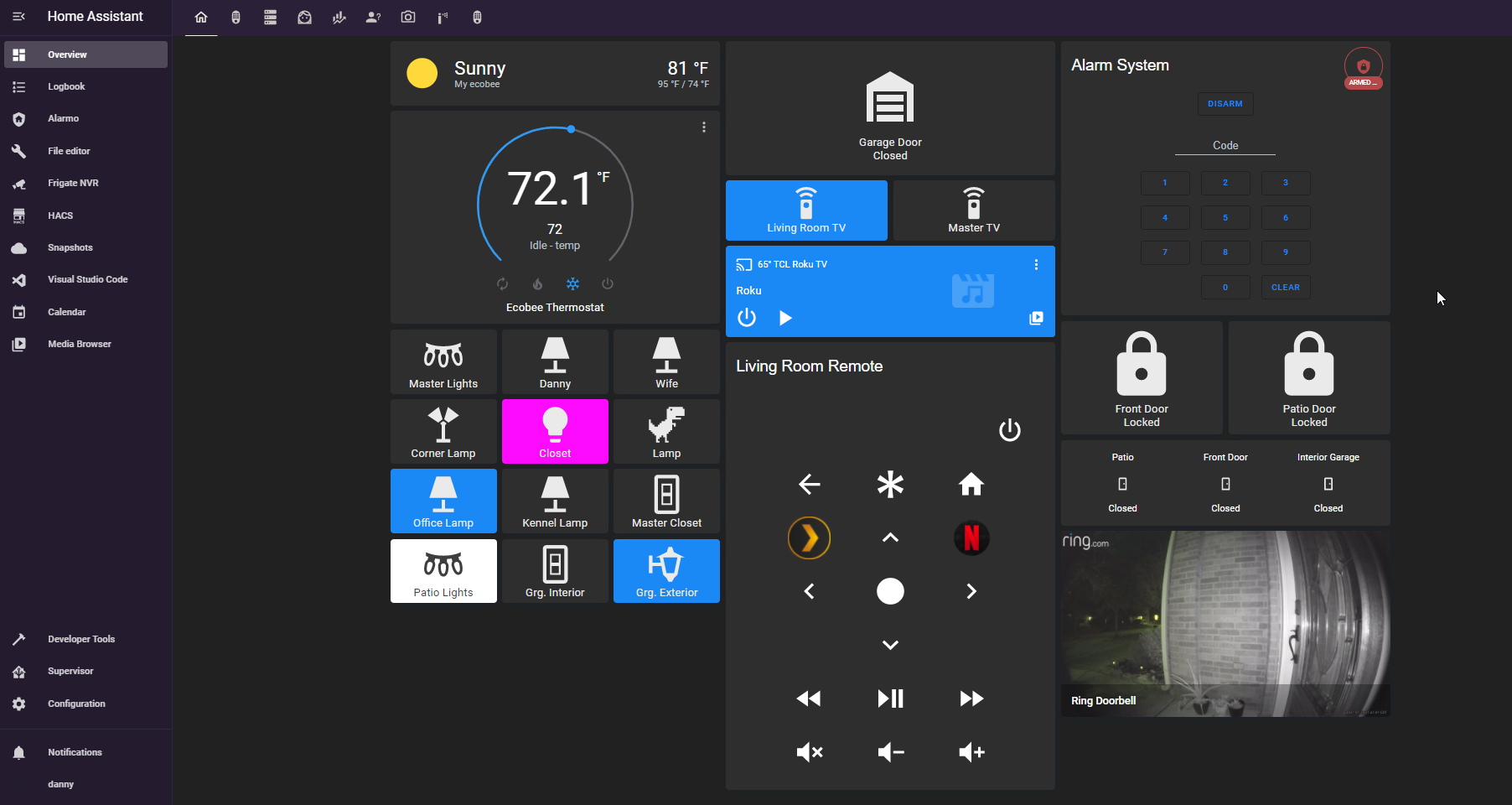
Theme #5: Synthwave
Search for Synthwave in the Frontend section of HACS.
A Note about Themes
As you can see, themes don't really change any of the color options you specified for your cards. The biggest changes are noticeable when you switch the theme on your mobile device.
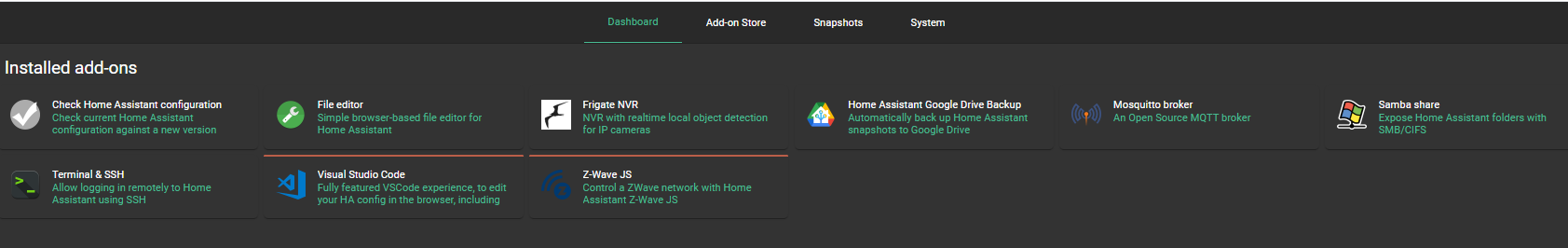
After setting a new theme, you'll see changes color and styling changes on all of your different pages and menu items, like the Supervisor page:
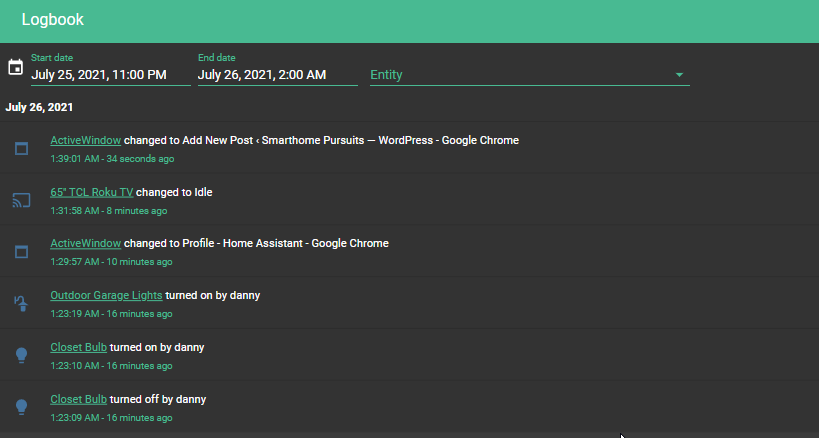
Logbook:
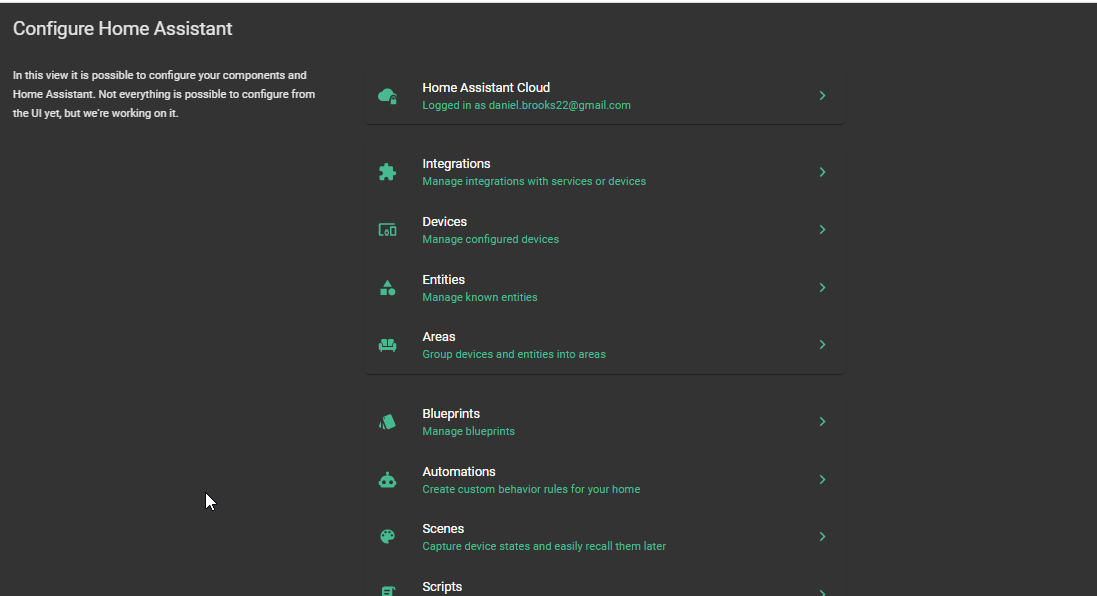
Configuration page:
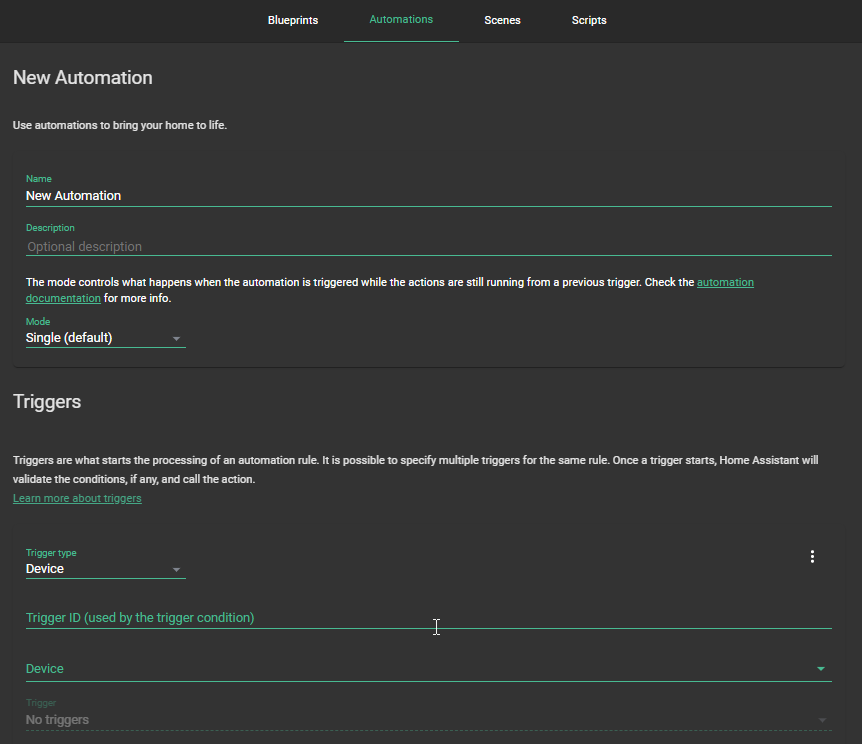
Automations page:
You are then welcome to customize the CSS of your cards to match, if you'd like.
How To Manually add a Theme to Home Assistant
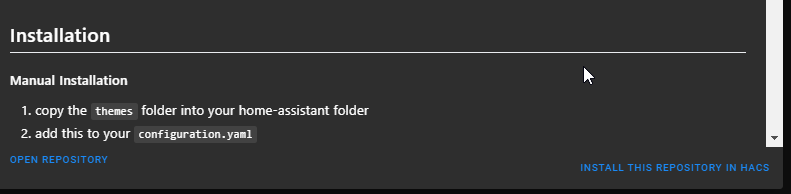
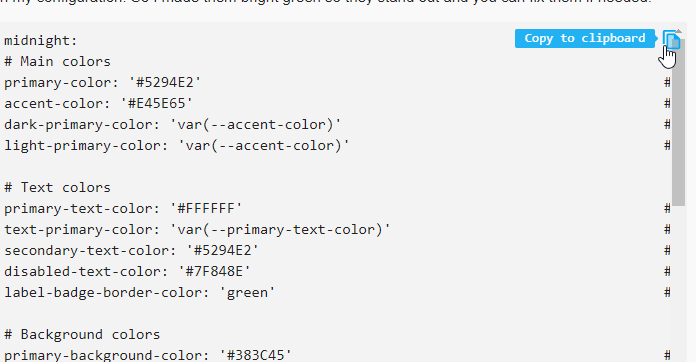
To manually add a theme without using HACS, download the file from the Github page or copy the contents of it to clipboard:
There's a decent list of themes to browse to from here https://www.awesome-ha.com/.
Upload a Downloaded Theme File
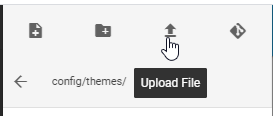
If you've downloaded the file from Github, you can simply browse to the themes folder you created and click the Upload File button. Then, reboot Home Assistant for it to show up as an available theme.
Paste Copied Code
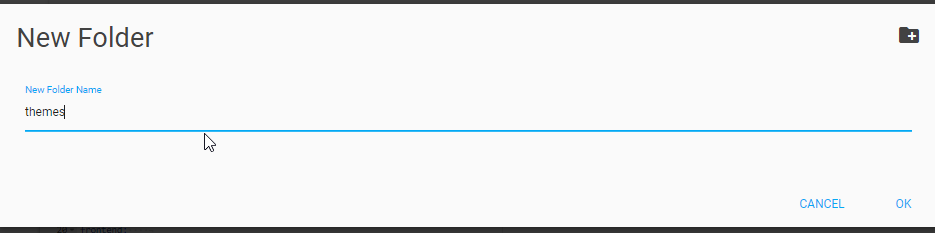
If you found a theme you like and copied the code to clipboard, browse to your themes folder. Click New Folder and give it a name. Use dashes or underscores if it's more than 1 word and don't use capital letters.
Click into the folder and create a New File. Name it the same as the folder and add a .yaml to the file name.
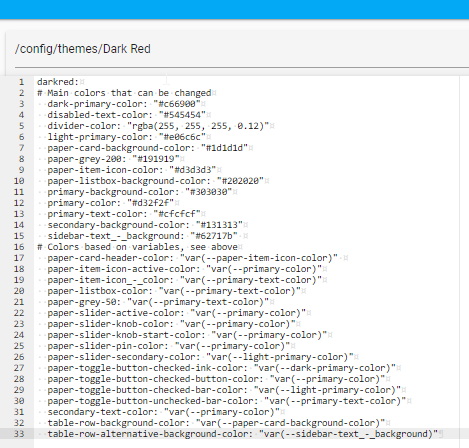
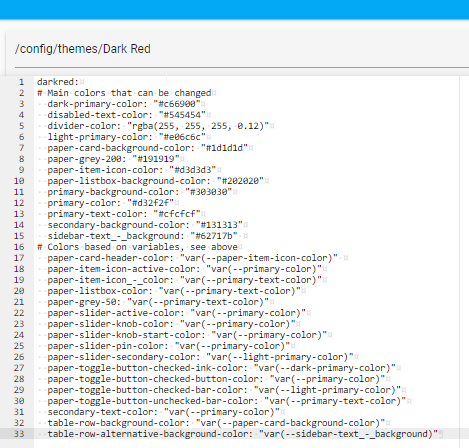
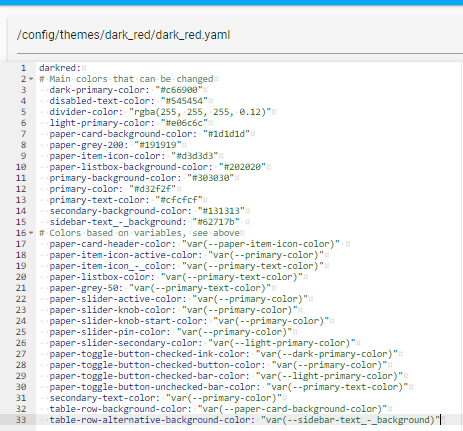
Open the file, paste in the contents, and save.
Then, reboot Home Assistant for it to show up as an available theme.
Wrapping Up
Hopefully this guide helped you find the best themes for Home Assistant in 2023! As I said, themes are all a matter of personal preference, so have fun playing around with new themes until you find one you like.
I figured it's also important to point out that the top themes in Home Assistant aren't always the ones with the most stars. There are some hidden gems not in HACS but can be found in the Community Forums or on Reddit. Also, some themes which have a lot of stars may not be actively developed anymore, so it's good to sort the HACS list by "Last Updated" as well.