
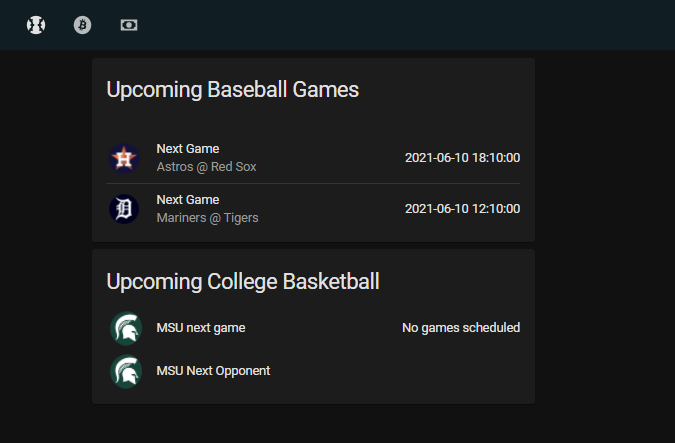
Add "Upcoming Sports" Card to Home Assistant via Google Calendar
In this guide, I'm going to show you how to add your favorite sports team' schedules to your Google Calendar. Once added, you will then be able to see the upcoming schedule of your team directly within Home Assistant!
This will allow you automate the perfect game day around your house. This could allow you to change lights to your favorites teams colors a few hours before the game to get you in the gameday spirit, send you a notification a few minutes before gametime, or even start playing the game on your Roku TV!
This guide assumes you already have Google Calendar integrated into Home Assistant. If not, follow that step by step guide first.
I also wanted to credit this Reddit post for the inspiration (although I couldn't get mine to look as pretty as his, despite following his steps exactly).
Subscribe to your Teams Calendar
To get your team's schedule, we can subscribe to our teams calendar from https://calendar.google.com.
Under Other Calendars, click the + sign. Then click Browse calendars of interest.
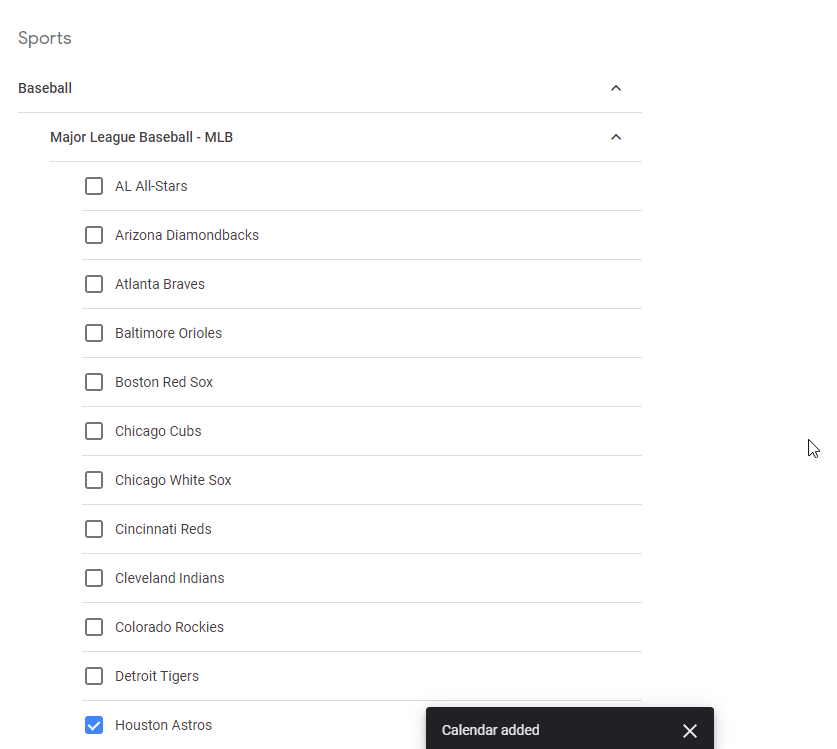
Under the Sports section, expand whatever sport and team you'd like to subscribe to.
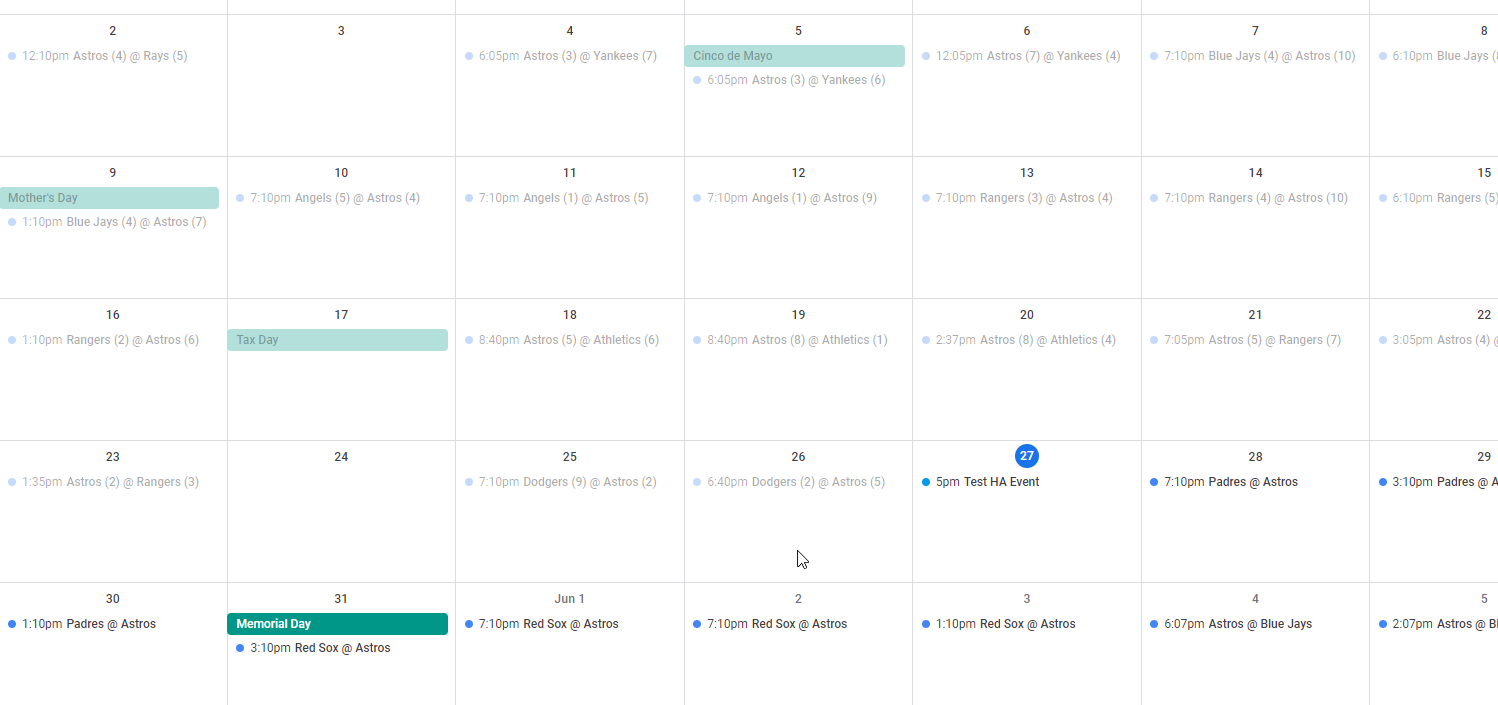
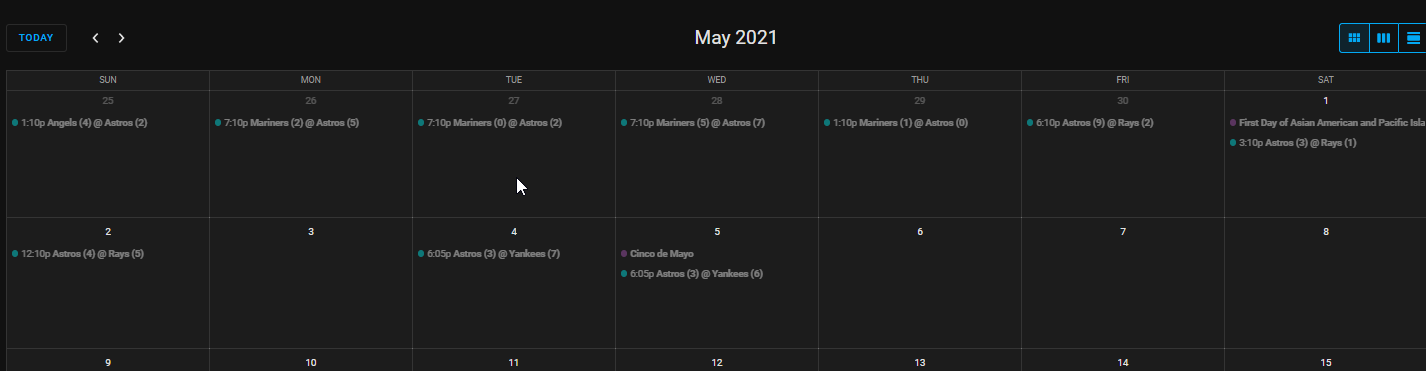
After subscribing, you should now see the schedule within your Google Calendar.
However, if you go back to your calendar within Home Assistant, you'll notice the events don't show up yet. This is because Home Assistant won't add a newly subscribed calendar until your restart it ( Configuration > Server Controls > Restart).
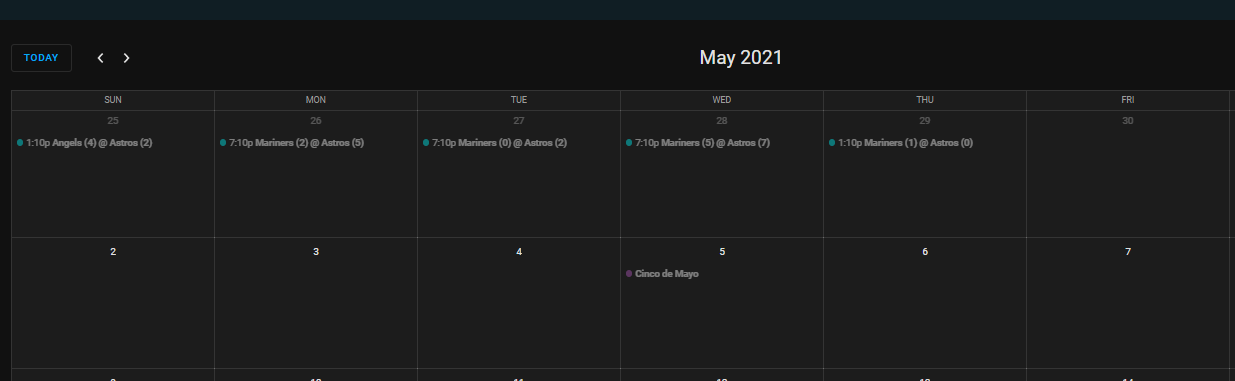
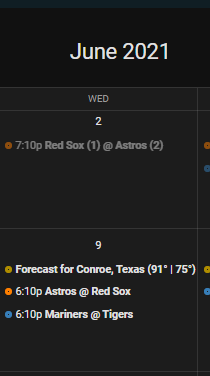
Also something to note: By default, Home Assistant will only show the next 5 events as you can see here:
To change this behavior, go to File Editor > click the folder at the top > google_calendars.yaml.
Under the Cal_id for your sports team, add this line.
max_results: 10This will now track the next 10 events for your team. Restart Home Assistant 1 more time and you should see 10 events in your calendar.
Create "Upcoming Game" Lovelace Card
The next thing we're going to do is create a few template sensors for your teams next game and opponent. To do this, first you need to find out the entity name of your sports team.
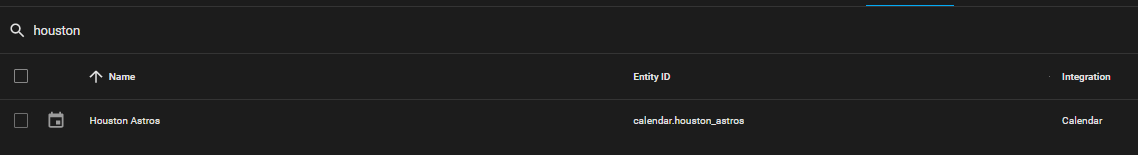
Configuration > Entities > start searching for your team (in my example, "houston")
Take note of the entity ID name: (calendar.houston_astros)
Then, go File Editor > Configuration.yaml. Scroll to the bottom and paste this code changing out the green text with the name of your favorite team, and the orange with your calendar entity ID.
sensor: #Astros Next Up Date - platform: template sensors: astros_date: entity_id: calendar.houston_astros friendly_name: Astros next game value_template: >- {% if is_state('calendar.houston_astros', 'on') %} Playing Now {% else %} {% set st = state_attr('calendar.houston_astros', 'start_time') %} {% if st != None %} {{ as_timestamp(st) | timestamp_custom("%A, %b %d at %-I:%M %p") }} {% else %} No games scheduled {% endif %} {% endif %} # Astros Next Opponent - platform: template sensors: astros_opponent: entity_id: calendar.houston_astros friendly_name: Astros Next Opponent value_template: >- {{ states.calendar.houston_astros.attributes.message }}Save the configuration and restart Home Assistant again.
Create Basic Lovelace Card
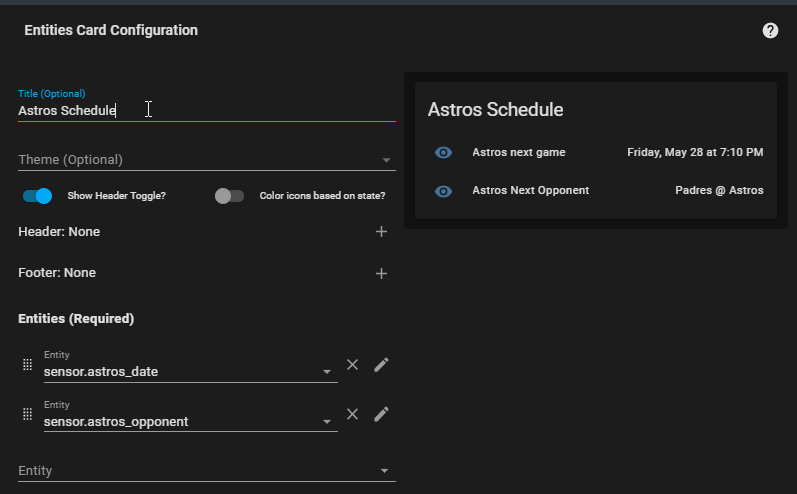
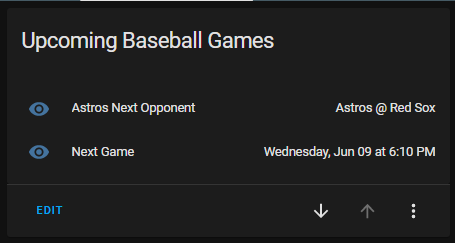
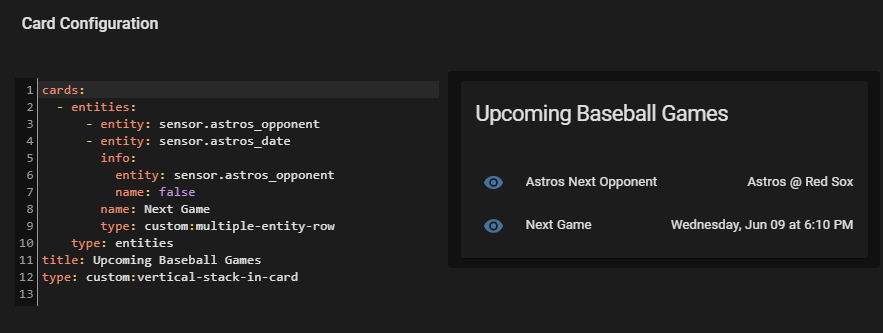
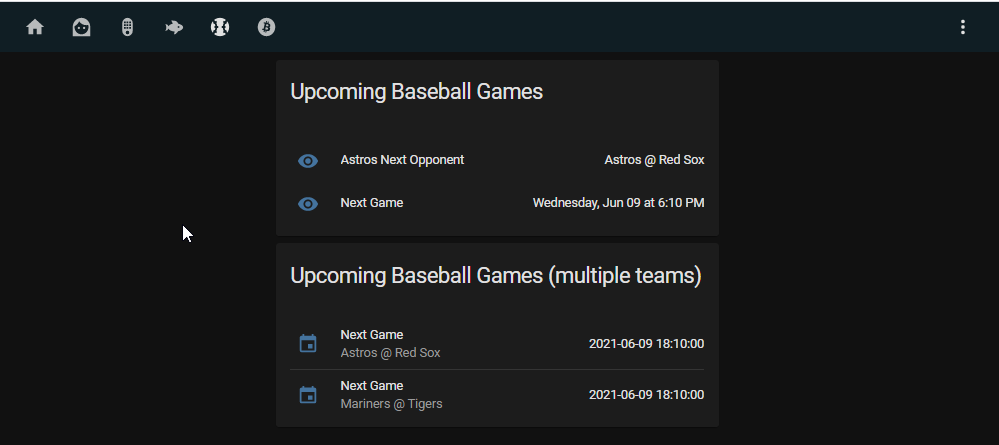
Click Add Card > Manual. Then search for your sensor.sports_team. Here's what that would look like:
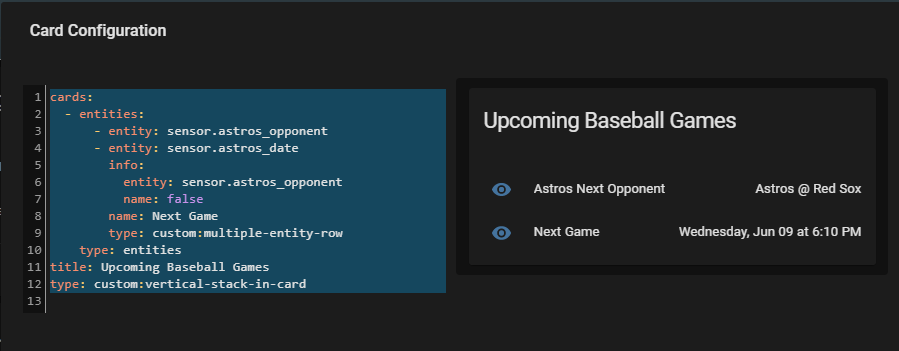
Here's the yaml for this card. Note that you'll need the Vertical Stack in Card and Multiple Entity Row integrations from HACS for this.
cards: - entities: - entity: sensor.astros_opponent - entity: sensor.astros_date info: entity: sensor.astros_opponent name: false name: Next Game type: custom:multiple-entity-row type: entities title: Upcoming Baseball Games type: custom:vertical-stack-in-cardOpen HACS > Integrations > frontend tab.
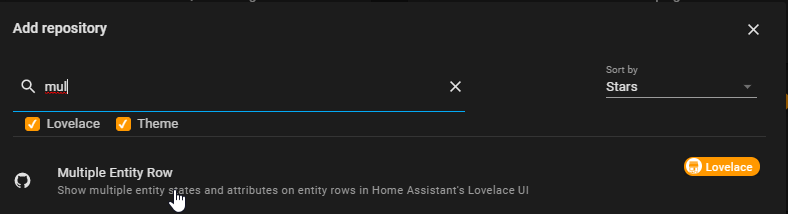
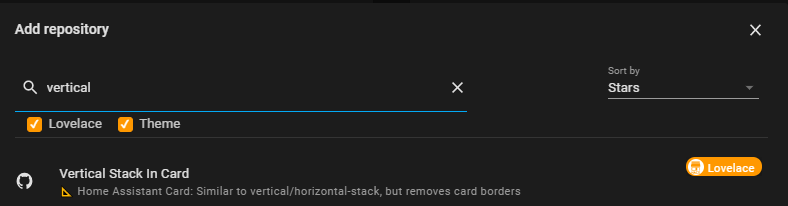
Add Multiple Entity Row and Vertical Stack in Card:
Alternate Card View (Multiple Teams)
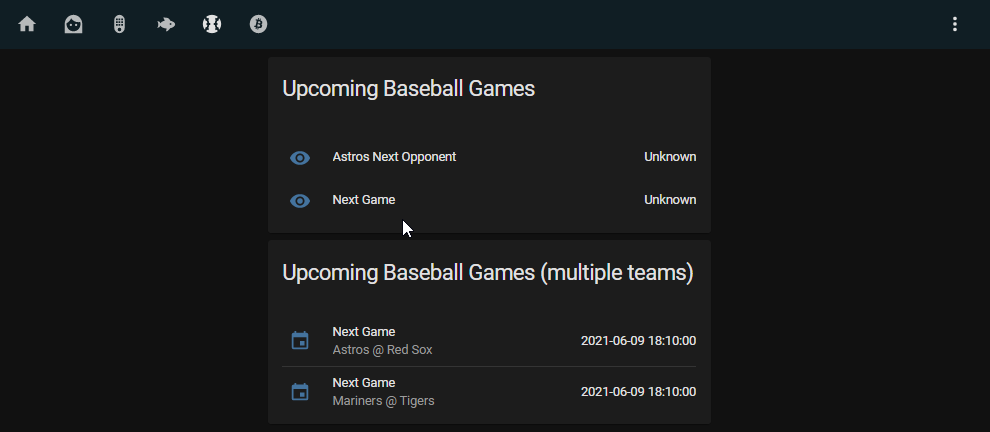
If you've subscribed to more than 1 sports team, you can both to the same Lovelace card. Make sure to set the Max_results to 10 as well, if you'd like.
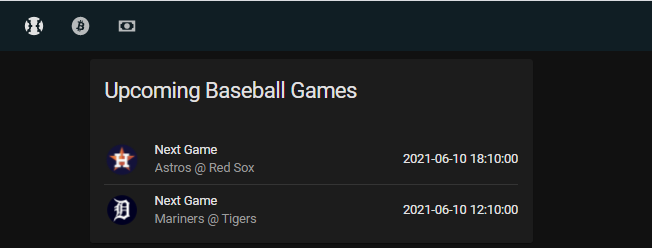
As you can see, they both have the same start time:
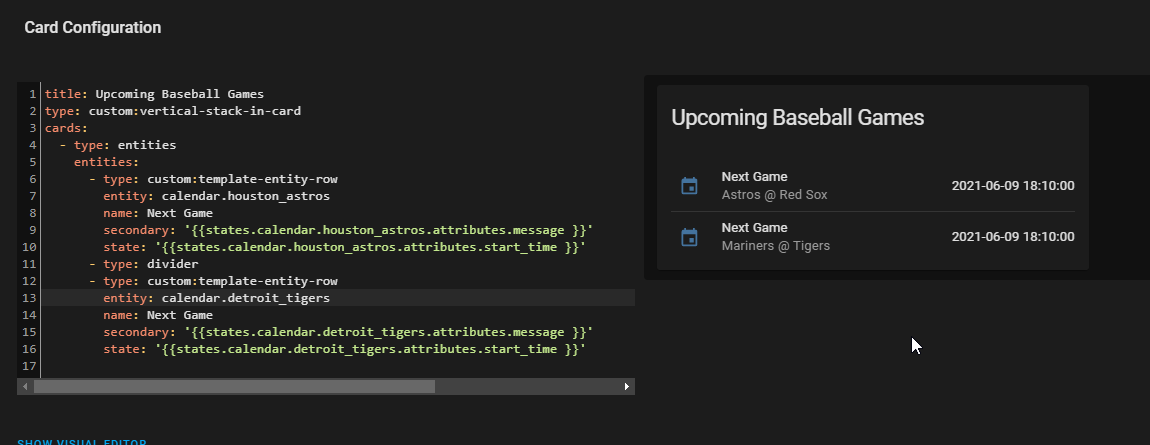
And here is the YAML you would add to configuration.yaml for two teams (Houston Astros and Detroit Tigers)
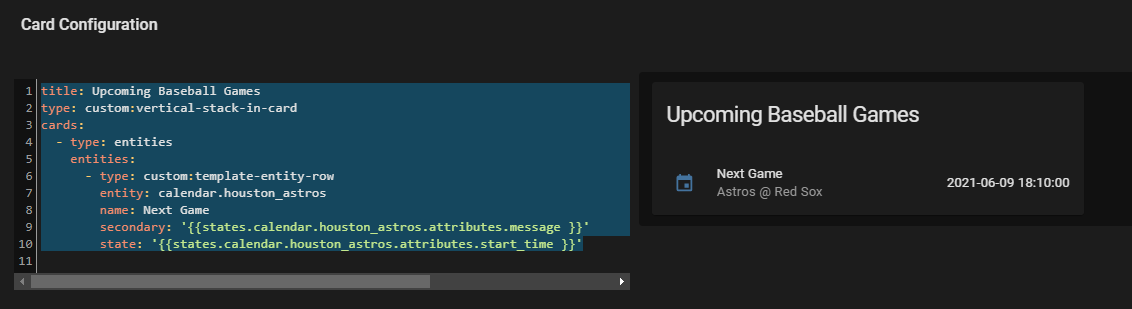
sensor: #Astros Next Up Date - platform: template sensors: astros_date: entity_id: calendar.houston_astros friendly_name: Astros next game value_template: >- {% if is_state('calendar.houston_astros', 'on') %} Playing Now {% else %} {% set st = state_attr('calendar.houston_astros', 'start_time') %} {% if st != None %} {{ as_timestamp(st) | timestamp_custom("%A, %b %d at %-I:%M %p") }} {% else %} No games scheduled {% endif %} {% endif %} # Astros Next Opponent - platform: template sensors: astros_opponent: entity_id: calendar.houston_astros friendly_name: Astros Next Opponent value_template: >- {{ states.calendar.houston_astros.attributes.message }} #Tigers Next Up Date - platform: template sensors: tigers_date: entity_id: calendar.detroit_tigers friendly_name: Tigers next game value_template: >- {% if is_state('calendar.detroit_tigers', 'on') %} Playing Now {% else %} {% set st = state_attr('calendar.detroit_tigers', 'start_time') %} {% if st != None %} {{ as_timestamp(st) | timestamp_custom("%A, %b %d at %-I:%M %p") }} {% else %} No games scheduled {% endif %} {% endif %} # Tigers Next Opponent - platform: template sensors: tigers_opponent: entity_id: calendar.detroit_tigers friendly_name: Tigers Next Opponent value_template: >- {{ states.calendar.detroit_tigers.attributes.message }}Then, to add both to the same Lovelace card, click Add Card > Manual:
title: Upcoming Baseball Games type: custom:vertical-stack-in-card cards: - type: entities entities: - type: custom:template-entity-row entity: calendar.houston_astros name: Next Game secondary: '{{states.calendar.houston_astros.attributes.message }}' state: '{{states.calendar.houston_astros.attributes.start_time }}' - type: divider - type: custom:template-entity-row entity: calendar.detroit_tigers name: Next Game secondary: '{{states.calendar.detroit_tigers.attributes.message }}' state: '{{states.calendar.detroit_tigers.attributes.start_time }}'Add Custom Logos for Entities
Now that you have everything setup, it's time to upload your own custom logos. You can find them by googling "Round transparent PNG Astros" or something similar. If you can't find a transparent image, you can use Photoshop or Photopea. Just click the magic wand, select the background, delete, and save or redownload.
Then go to File Editor > click the folder at the top > locate the www folder. Create a new folder called "icons" and click into it. Then upload your logos and restart Home Assistant.
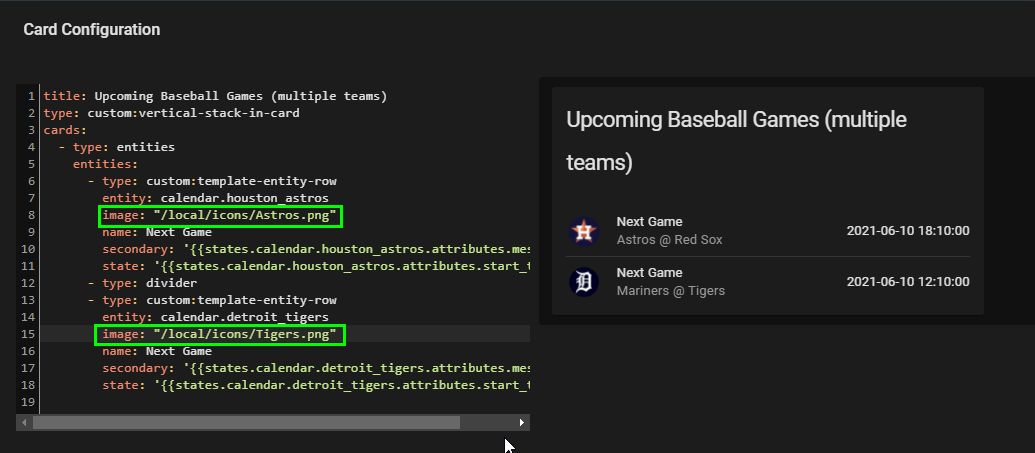
Navigate back to the cards you just created and click Edit.
Under entities:, add this line to add a custom logo: image: "/local/icons/Astros.png" and image: "/local/icons/Tigers.png" under the respective calendar entity. Capitalization does matter here.
Voila! You now have your favorite sports teams logos next to your entities!
Fixing Date Formats for Lovelace card with multiple teams
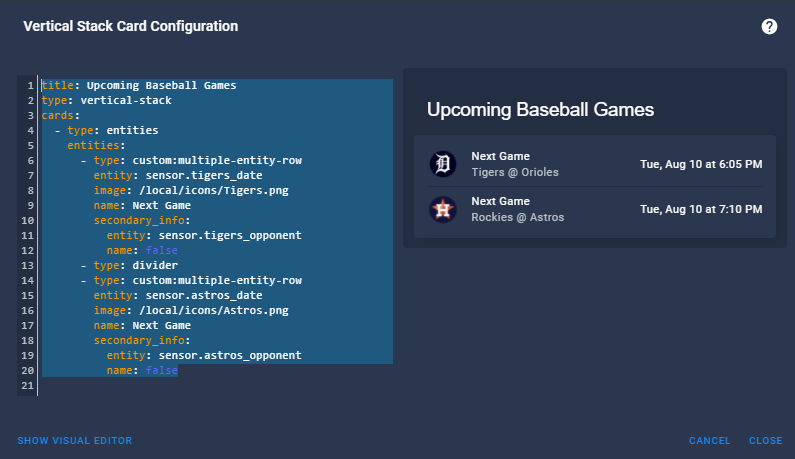
If you'd like a better way to display the date formats for the sports card, here is the YAML you can use for the Lovelace card:
title: Upcoming Baseball Games type: vertical-stack cards: - type: entities entities: - type: custom:multiple-entity-row entity: sensor.tigers_date image: /local/icons/Tigers.png name: Next Game secondary_info: entity: sensor.tigers_opponent name: false - type: divider - type: custom:multiple-entity-row entity: sensor.astros_date image: /local/icons/Astros.png name: Next Game secondary_info: entity: sensor.astros_opponent name: falseWrapping Up
All in all, this was a pretty fun integration to set up. The thing I really like about this integration is that it works with any sport and team, both college and professional, that can be found in Google Calendar.
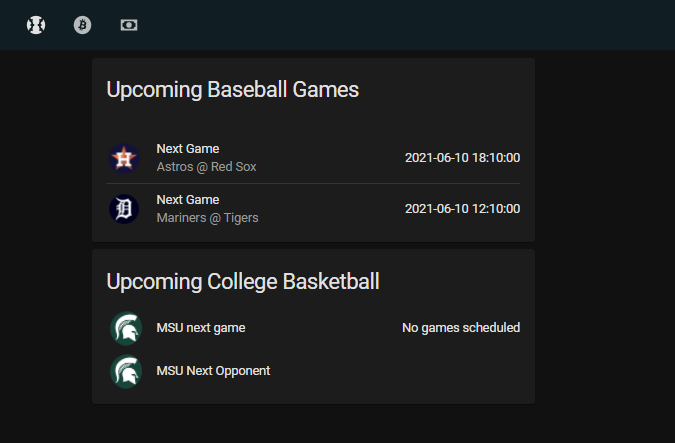
In my header image, you'll see that I've also added Michigan State college basketball, but since there are no games to show because its springtime, the card just shows "no games scheduled".
The only thing left I need to do is figure out a better way to display the dates in the multiple team baseball card. If anyone knows how to do that, please let me know in the comments so I can update my guide!